サイトスピード改善で
『PageSpeed』の点数UP!
基準はGoogleが提供する
『PageSpeed』の点数ベース。
サイトスピードは非常に重要。
表示速度を改善することで、
読者の満足度が上がります。
結果、サイト評価UP!
記事に書きなれてきたら
しっかりとサイトスピードを意識しよう。
ライバルと差をつけることで、
収益向上への道が近づきます。
スピード改善は
初心者を抜ける一歩


この記事で分かる事
- サイトスピードを上げる意味
- 表示速度が遅いデメリット
- 効率的なスピード改善方法
- 4種のサイト高速化の違い
- サイトスピード改善方法
高速化は収益化のタメ!
アフィリエイト初心者でも成約を増やす3つの方法
\ 当ブログ使用テーマ /
目次
「サイトスピードの改善」
初心者卒業の一歩

サイトスピードの基準は
Googleが提供している
PageSpeed Insightsを参考とする。
ページスピードが点数で表記され、
改善すべき箇所も示してくれるサイト
サイト高速化のメリット
- 読者にストレスを与えない
- 直帰率改善で評価UP
- 表示速度向上で収益UP
- 高速化後は気にせず記事を書ける
読者の満足
=成功のもと
サイトスピードを上げると
様々な恩恵があります。

モバイルのサイトスピードを改善
まずは基準を知りましょう。
Googleが提供する
PageSpeed Insightsにて点数確認
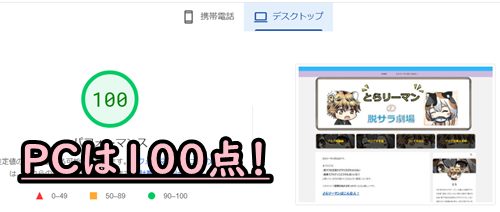
パソコンは大体の方が問題なく
点数が高いことが多いと思います。
問題はモバイル!


初めて測った時は驚きました。
正直ここまで酷いとは思わず…
ここから毎日気になる日々が続きます。
ネットで調べて試してはデザインが崩れ…
やっと安定したのが
今回の4つの方法です。
モバイルが改善!



サイトスピードの遅さ=直帰率が上昇

読者が離れる要因の1つとして
表示速度が遅いことがあげられる。
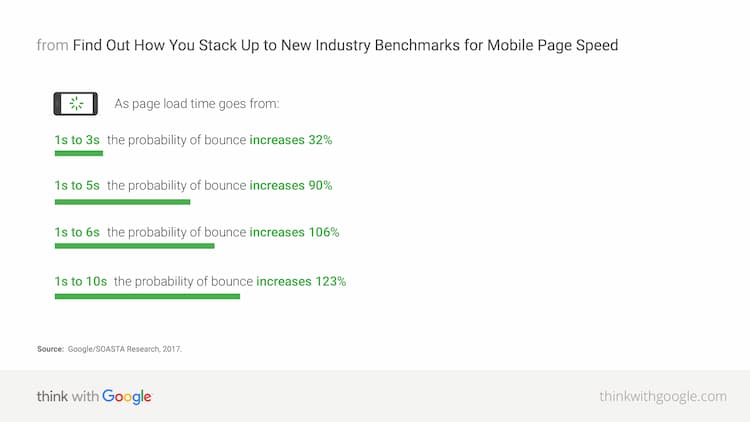
Googleの調査では、読込時間が長いほど
直帰率が上昇することが報告されている。
- 表示速度1秒⇒3秒
直帰率32%上昇 - 表示速度1秒⇒5秒
直帰率90%上昇 - 表示速度1秒⇒6秒
直帰率106%上昇 - 表示速度1秒⇒10秒
直帰率123%上昇
サイトスピードが遅いと
せっかく作ったブログが見られずに
サイトから離れてしまう原因となります。


サイトスピードが遅く直帰されると無収益
そもそも表示速度が遅い場合

も~次、つぎ!
と読者は不満に思い別のサイトに行きます。
経験はありませんか?
せっかく苦労して作ったのに
もったいないです。
表示速度が遅いと
- サイトを見てもらえない
- 他の記事への回遊もない
- 再訪はほぼ考えられない
- 収益が出る可能性激減
- 結果、サイト評価Down
機会損失!!
また、下記のような
ライティングや技術が原因であれば
諦めがつき改善する意欲がわきます。
原因が技術的なもの
- 情報が薄い
- 面白くない
- デザインが悪い
- 文章が読みづらい
『表示速度が遅いだけ』
であれば改善できるので行動しましょう!


ASP登録をして収益を逃さない
【ASPアフィリエイトおすすめ3選】初心者もブログで稼ぐ
サイトスピードを改善すると集中できる

ページスピードを測ってみると…

たいていの方はこうなります。
何も対策をせずに高評価の人はすごい!
そして記事を書こうと思っても

と一度気になったら止まらなくなるはず!
気になり始めると
- ふとした瞬間に改善策を調べる
- 調べた改善策を実施しエラー
- エラー解決法を調べて時間経過
- 気づけば丸1日何も進まない
- 記事が更新できずモチベdown
負の連鎖
収益化が遠のく
本記事を見て
効率的に速度改善を行えば、
記事を書くことに集中できる
これだけで将来の収益化がグンと早まる!
頭から離れなくなる…


前に進んでいこう!
【サイトスピード改善】
厳選4つの方法

サイト高速化には
様々な方法があります。
その中でも私が実践して
効果が高かったものをまとめました。
サイトスピード改善に効果大
高速化4選
- 画像圧縮方法
- CSS/JS/HTMLコード最適化
&画像遅延読み込み - JavaScript読み飛ばし
- PHPバージョンアップ
全て詳細をまとめているので、
難しく考えずに1つずつ行おう!

サイトスピード改善
①画像圧縮
画像は沢山の情報が詰まっています。
余分な部分を削り全体の情報量を
小さくすることを圧縮といいます。
何も処理をしない画像は
重くて表示が遅い
容量を小さくすることで、
快適な環境を読者に提供します。
圧縮簡単イメージ
春の時期になると
羽毛布団や冬物を収納しますよね。
そんな時に活躍するのが
『布団圧縮袋』
ギュッと小さくなりますよね。
小さくなりスペースを圧迫しない。
初心者はこの程度のイメージでOK

私の別の記事で
画像圧縮方法をまとめています。

サイトスピード改善②
コード最適化&画像遅延読込
・CSS/JS/HTMLコード最適化
・画像の遅延読み込み
上記をプラグインにて処理します。
先ほどの布団袋を思い出してください。
不要な空欄や改行を省き最適化します。
各コードを自動で圧縮する
プラグイン『Autoptimize』を使用。
同時に画像遅延読込設定も行います。


別記事で簡単にまとめてる♪

サイトスピード改善
③JavaScript読み飛ばし
サイトスピード点数を見る
PageSpeed Insightsで確認。
『使用していないJavaScriptの削減』
この項目を簡単に改善できる方法です。
プラグイン『Flying Scripts』を使用。
JavaScriptとは
Webページに様々な機能を
付与するプログラミング言語のこと。
難しく考えずに、
別記事にて簡易設定を説明してます。



サイトスピード改善
④PHP更新
PHPは定期的に更新されます。
PHP更新のメリット
- 表示速度の改善
パフォーマンスが向上 - セキュリティの強化
最新のセキュリティ機能実装
サーバー側にて
PHPを簡単に更新できる
※最新バージョンがある場合のみ
私が使用している
ConoHa Wingでの更新手順を説明


サイトスピード改善で
ライバルと差をつける

サイト高速化
4つの複合技を活用
- サイトスピードの改善
読者目線で表示速度を意識 - モバイルスピードを改善
- 直帰率を軽減できる
- サイト評価が上がる
- 表示が遅いと読者は減る
- 収益が上がる可能性UP
- サイトスピード改善で集中
- 4つの手法を組み合わせ
①画像圧縮
②コード最適化
③JS読み飛ばし
④PHP更新
サイトスピードを改善すると
読者の満足度が向上します。
表示速度が遅い事による
読者離れは絶対に避けよう!
1人でも多くの読者を呼び、
1%でも収益が上がる可能性を上げる
これの繰り返しで収益化が見えてきます。
表示速度を上げたら悩むことはありません。
- 読者へ役に立つ記事を書く
- 読者が楽しめる記事を書く
- 読者を助ける記事を書く
- 読者を動かす記事を書く
このことを意識して記事を書きましょう。