『使用していないJavascriptの削減』
不具合なしで簡単改善
PageSpeedInsights
で速度計測してますか?
表示速度が遅い原因として
『使用していない JavaScript の削減』
が大きく割合を占めています。
特にモバイル速度が劇的に遅い方が多いです。
使用していないJavaScriptの削減が
2022年現在も非常に有効です。
今回はプラグインで簡単に改善をする
設定手順を公開していきます。
表示速度を上げて
サイト評価をUPさせよう




この記事でお悩み解決!
- 表示速度が遅い原因
- 使用していない Javascript の削減改善
- サイトスピードの重要性
- スピードスコアの確認方法
- 遅い原因の詳細確認方法
- サイトスピード改善方法
- 『プラグインFlying Scripts』の特性
- 専門知識不要!初心者も簡単高速化
- スピードテストのモヤモヤ改善
\ 当ブログ使用テーマ /
高速化は収益化のため
【2ヶ月で1万円超】初心者が5桁の収益化
高速化プラグイン
Autoptimizeでサイト高速化!設定方法
PHP更新でサイト高速化
【表示スピード向上で評価UP】PHP更新方法
画像圧縮でスピードUP
『サイトスピード向上』画像圧縮方法お手軽3手法!
目次
サイト高速化
『使用していないJavascriptの削減』

ブログを始めて少し慣れてきた頃
気になり始めるのが
サイトスピードの評価
Googleが提供している
PageSpeed InsightsにURL入力で簡単計測
※2021年11月にアップデート!
更にわかりやすくなっています。
大抵の方はモバイルが低評価のはず。
私は最低点数の時は20点台がありました…



原因は『使用していないJavaScriptの削減』

PageSpeed Insightsを見てみると、
ご丁寧に改善できる箇所の記載があります。
その中で速度が遅い要因として
使用していない JavaScript の削減
が大きな割合を占めています。
初心者は何言っているか分からないですよね。
私も最初は見て見ぬふりをして諦めていました。


JavaScriptって何?
JavaScriptとは…
Webページに複雑な機能を付与する
プログラミング言語です。
例えば…
- 画像を拡大表示
- Googleマップを組み込む
- 送信フォームのチェック処理
- アナリティクスのアクセス解析
非常に多くの動作を組み込めます。
基本はWordpressの各設定を行うと、
自動で組み込まれるものばかりです。
詳しくJavaScriptを学べば
様々なカスタマイズができます。

本記事ではここまで!
サイト高速化のメリット
当然速いほうが良い
サイトスピードですが、
明確な理由もあります。
サイト高速化
- 表示速度向上!
検索エンジンへの評価UP - 離脱率の改善によるSEO対策
(回遊率UP、PV増加)
速いにこしたことはない
検索順位が上がることを
約束するものではありません。
ただし、表示速度が遅い事によって
評価のdown、読者離れが起きます。

原因の特定
使用していないjavascriptの削減

実際にはサイトごとに
表示速度改善をする内容が異なります。
PageSpeed Insightsから
改善できる項目を確認していきましょう。
※2021年11月にアップデート!
『使用していない Javascript の削減』
この項目を見ていきましょう。
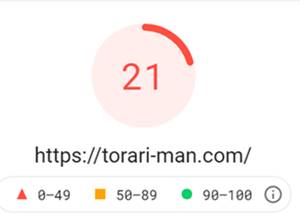
①サイトのURL入力


②点数が表示される

モバイルから点数が表示されます。
大抵は20-40点くらいでしょうか。
③改善できる項目を確認

改善できる項目の
・『使用していない JavaScript の削減』
が赤く表示されていると思います。
表示速度低下の大きな原因です。
『〇〇.js』の部分がJavaScript
ここを改善する必要があります。

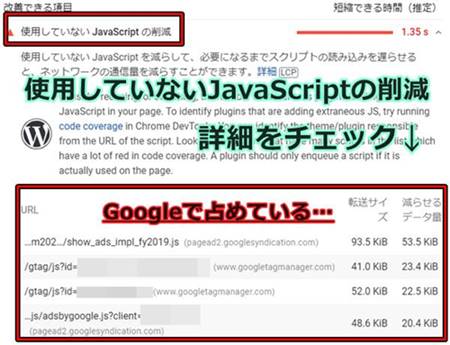
Googleが最大の原因?
Google関係が
大きく影響していた
- Googleアドセンスを導入
『show_ads_impl_fy2019.js』
『adsbygoogle.js』 - Googleアナリティクスを導入
『gtag/js?id=UA-〇〇』
『gtag/js?id=G-〇〇』
私が実際に対処したのは上記4点です。
アドセンスは導入有無が分かれますが、
アナリティクスはほぼ導入してますよね?
これらのJavaScriptの読み込みが
表示速度に大きく影響していたのです。
JavaScriptの見分け方
- 『使用していない JavaScript の削減』を選択
『〇〇.js』と記載あるものがJavaScript
Twitterの埋込もかなり重い
記事の作成に慣れてくると
- Twitterのツイート埋込
『twitter.com/widgets.js』
これをよく行うようになります。
特に口コミや評判の埋込にもってこい。
ただし、通常通り埋込を行うと
めちゃくちゃページ速度が重くなります。
これらも読み遅らすことで
ページスピードの改善に繋がります。

Flying Scripts
プラグインで改善

本題の改善方法は
プラグイン『Flying Scripts』を使用。
(flying scripts by wp speed matters)
このプラグイン1つで簡単に
『使用していない Javascript の削減』
この項目が改善し表示速度が上がります。
表示速度が遅くなる1つの要因として、
最初にJavaScriptの読込が行われること。
それを改善するプラグインです。
Flying Scriptsとは?
特定のJavaScriptを
一時的に読み飛ばすプラグインです。
操作がない一定時間処理しないことで、
表示速度を劇的に改善しています。
不具合が生じる場合には、
設定解除ですぐに改善できる。


Flying Scriptsを導入
早速プラグインを導入しましょう。
正式名称は
『Flying Scripts by WP Speed Matters』

導入したら有効化を忘れずに!
読み飛ばし設定。
使用していないJavaScriptの削減
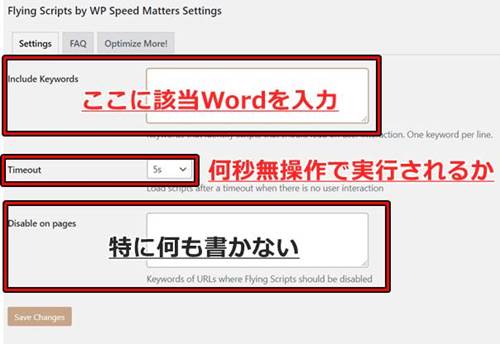
『Flying Scripts』設定画面

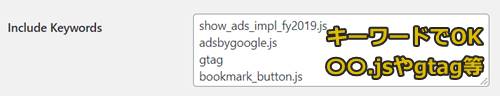
- Include Keywords
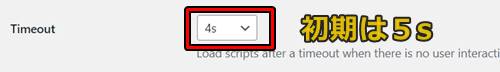
該当のJSのキーワードを書く - Timeout
無操作の間何秒読み込まないか - Disable on pages
ページで無効にするは無記入
今回は上2つを簡単に設定していきます。
使用していないJavascriptの確認
まずはPageSpeed Insightsの
改善できる項目を再度確認。

ポイント
- 〇〇.js部分を選んでいく
- 設定画面にはキーワードでOK
Flying Scriptsに貼付
確認ができたら設定画面に貼付

- アドセンス関係
syow_ads~.js
adsbygoogle.js - アナリティクス関係
gtag(2つ同時除外) - ブックマーク関係
bookmark_button.js - Twitter関連
twitter.com/widgets.js
※2022年2月追記
ブックマークやTwitter関連は
最近カスタマイズして追記しました。

読み飛ばし時間
コチラはお好みで調整しよう

3秒~5秒の間で調整がオススメ。
設定をしながらサイトを見て、
確認をしながら決定していこう。
私は最終的に4秒に落ち着きました。
saveで完了です。
『使用していない Javascript の削減』が解決!
決めるポイント


使用していないJavaScriptの削減の効果
サイト高速化には
複数の改善が必須です。
私は今回の
Flying Scriptsが一番効果有!
※個人差あります。
『使用していない JavaScript の削減』です。
更には何か不具合があれば
- 設定でキーワードを消す
- saveで保存
これで簡単に戻せます。
コード改変ではなく、
読み飛ばしをしているだけだからです。
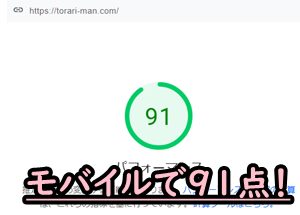
モバイル
ビフォーアフター


めちゃくちゃ改善しました!!
複数改善策を盛り込んだ結果です。


不具合①jquery.minは設定しない
表示された全てのJavascriptを
除外したい気持ちは分かります。
私はあるJSを設定した際に
1部不具合が生じました。
『jquery.min.js?ver=〇〇〇』です。
(〇〇はバージョンです)
調べてみると他にも不具合が、
出ている方が複数名見当たりました。
- TOPボタンが効かなくなる
- スムーススクロールボタンの不具合
- 一部リンクが反応しない
そのため、『jquery.min.js』は
設定しないようにしましょう。
私はそれでも
- モバイル91点
- パソコン100点
こちらのスピードを実現しました。
仮に不具合があっても
設定から消せばすぐ元通り

Twitterの読み飛ばしは重要
2022年2月追記
『使用していないJavascriptの削減』
重要項目の1つとしてTwitter埋込がある。
記事単体の表示速度が劇的に下がるので、
しっかりと設定して読み飛ばしが必要です。
- 口コミ・評判Twitter埋込
⇒ページスピード50台へ低下 - Javascript読み飛ばし設定
『twitter.com/widgets.js』追記 - サイトスピード90台に復帰
このように改善されました。
Twitterの埋込は記事評価に必要だからこそ、
使用していないJavascriptの削減をしましょう。

Flying Scripts
『使用していないJavaScriptの削減』

Flying Scriptsで
サイト高速化
- 表示速度が遅い要因の1つ
使用していないJavascriptの削減 - 使用していない Javascript の削減
解決方法は非常に簡単 - 読み飛ばす事でサイト高速化
- 表示速度向上でサイト評価UP
- PageSpeed Insightsで速度確認
- Flying Scriptsで簡単高速化
①twitter.com/widgets.js
②syow_ads~.js
③adsbygoogle.js
④gtag
⑤bookmark_button.js - jquery.min.jsは指定しない
不具合起きてもすぐ改善 - Twitter埋込も改善可
- 効果がすぐでる
- Google関係
・アナリティクス
・アドセンス - Twitter関連
- ブックマーク関連
これらを読み飛ばせばOK!
実際にサイト高速化!!
と聞くと難しく感じるかもしれません。
ですが『Flying Scripts』で簡単改善。
一番の高速化手順は
『使用していないJavaScriptの削減』
暫く記事を書いてきて、
様々な設定が気になってきたころに
躓きやすいのがサイトスピードです。
不具合無しで簡単に設定ができます。
表示速度を上げて
ライバルと差をつけよう。



