画像圧縮は
サイトスピードの命
ブログ記事を書き始めたら
お洒落な画像を沢山使いたい!
と思いますよね。
そんな時に皆さんは
画像圧縮をしてますか?
画像の圧縮を行っていないと
知らず知らずに読者離れが起こり
サイト評価の低下に繋がっています。
初心者でも簡単!
無料で簡単な圧縮方法を教えます。
今日から適切な画像圧縮を行おう!
こんなお悩み解決!
- 画像圧縮を気にしたことがない
- どんな方法があるんだろう?
- 無料で圧縮できるツールは?
- どのくらいのサイズが良いのか
- 自分に合った方法を探している
- 最適な順序が分からない
サイトスピード案件
JSの簡単読込遅延
【サイト高速化】 使用していない JavaScript の削減
プラグインで簡単最適化
Autoptimizeでサイト高速化!設定方法を説明
PHPをバージョンアップ
【表示スピード向上】PHP更新してますか?
\ 当ブログ使用テーマ /
画像圧縮方法は様々!
無料3選を紹介

画像圧縮方法は様々です。
無料でできる
画像圧縮は大きく分けて3つ
画像圧縮方法3選
- 画像圧縮サイト型
- 画像圧縮ソフト型
- 画像圧縮プラグイン型
上記の手法があります。
圧縮をしないと画像の容量が大きく、
サイトの表示速度が悪化します。
自分に合った手法を選んで、
適切な画像容量に圧縮しましょう!


画像圧縮とは?

簡単に言うと画像の容量を下げること。
画像の不要な部分を切り捨てます。
ファイル形式の変換もよく行われます。
超簡易ポイント
ブログ画像は
PNG⇒JPEG変換が基本!
『PNG』
- 画質が綺麗
- 透過が可能
- 容量が大きめ
- 可逆圧縮の画像形式
低画質保存後、元に戻せる
※スクショやスマホ写真はPNG
『JPEG』
- 画質が落ちる(落とす)
- 透過は不可
- 容量を抑えられる
- 非可逆圧縮の画像形式
低画質保存後、元に戻せず
少しでも容量を下げていこう。
ただし、下げすぎて見えない画像は
使用しないように注意していこう。

画像圧縮とリサイズ
画像圧縮は非常に大事ですが、
合わせてリサイズを行う必要もあります。
リサイズとは画像の大きさを変換すること。
基本は小さくすることに使用します。
リサイズのイメージ
- パソコンの画面をスクショ
保存される画像サイズ1920×1080 - ブログで使用する画像サイズ
使用する箇所にもよりますが、
幅は700もあれば十分です。
画像の大きさにも注意が必要です。
通常、掲載した時には大きすぎる画像は
自動的にリサイズされて表示されます。
しかし、中身は大きい容量のままです。
無駄に重くなるだけなので、リサイズ必須です。


画像圧縮後の容量は

画像の容量は下げるほど
サイトスピードが上がります。
ただし、画質が悪すぎてもいけません。
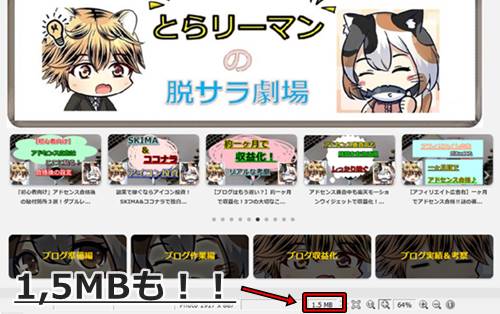
実際にトップページをスクショした場合、
1,5MBもの大きいサイズでした!
今回紹介する方法ですが、
- ソフトでトリミング
- リサイズ、画像圧縮
- サイトで追加画像圧縮
- プラグインで自動圧縮

このように容量を下げていきます。
1,5MB⇒28,1KBまで圧縮。


【無料で画像圧縮】サイト型
画像圧縮サイト型とは、
サイトに画像をドラッグして
簡単に圧縮作業が行えます。
簡易ハイテクサイトと
超簡易型サイトを紹介します。
①squooshで画像圧縮

squooshの紹介です。
Google Chrome Labsが開発した
画像圧縮を行えるツールです。
超おすすめポイント
画像の圧縮具合を
見ながら調整できる
これが非常に便利です。
- 圧縮しすぎてぼやけた
- 画質が悪くなりすぎた
- 微調整がしにくい
こういったお悩みが解決します。

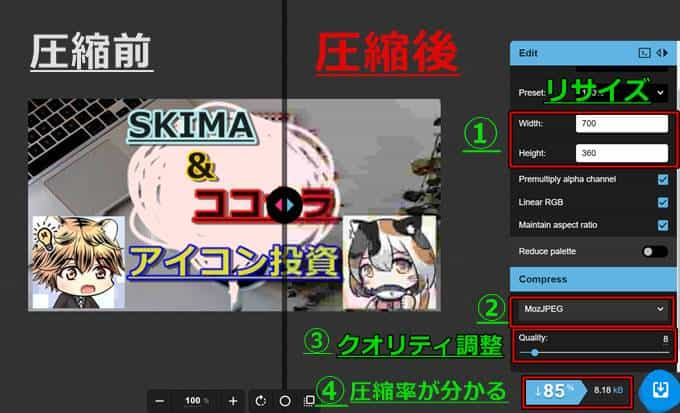
squooshの圧縮イメージ

スライドすることで
圧縮前後の差を見ながら調整できる!
- リサイズでサイズ調整
- ファイル形式
JPEGが初期設定 - クオリティ調整
圧縮前後を見ながら調整 - 最終ファイル容量が分かる
30~80KB以下に抑えよう
画像圧縮のやりすぎを防げる、
非常に優秀なサイトツールです。
細かな色彩調整等も行えますが、
基本は上記を意識で問題ありません。
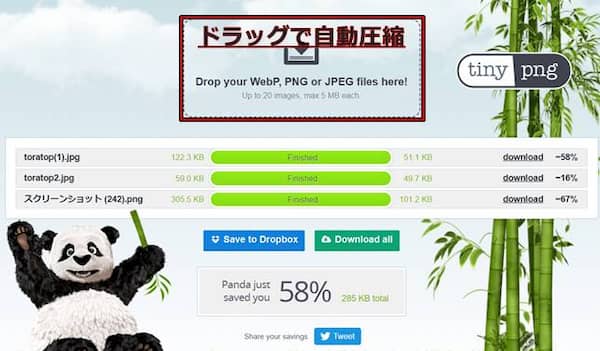
②tinypngで画像圧縮

このパンダのサイトが
tinypngという圧縮サイトです。
これは多くの人が使っていて
知っている人も多いと思います。
おすすめポイント
複数画像をまとめて
ドラッグするだけで自動圧縮
画像をドラッグすると画像圧縮開始。
下のダウンロードで保存して完了です。
煩わしい設定もないので超簡単!


【無料で画像圧縮】ソフト型
画像圧縮ソフト型とは、
アプリやソフトで圧縮します。
有料から無料のものまで様々ですが、
私は文字入れ含めて無料ソフトを使用。
画像圧縮はPhoto Scapeで十分!

無料で画像編集できるソフトです。
- 文字入れ、モザイク
- トリミング、リサイズ、圧縮
- デザインやアイコン挿入
上記の様に様々なことが行えます。
今回の画像圧縮に重要な点は
- トリミング
必要個所を抜粋 - リサイズで適正サイズ
最大700幅程度を目安 - 保存時にJPEG&品質調整
JPEG品質を70%~80%目安
上記を行うことでサイズを小さくできる。
画像編集しながらなので、
作成しながら同時に圧縮作業が行えます。


【無料で画像圧縮】プラグイン型
画像圧縮プラグイン型とは
アップロード時に自動で圧縮。
非常に便利な機能です。
EWWW Image Optimizer

これは有名なプラグインですよね。
ブログに画像をアップロード時に
自動で画像を圧縮してくれます。
特に行うことはなく、
初期設定のみで問題ありません。
注意点
このプラグインのみでは弱い。
他と組み合わせること必須!
あくまで補佐プラグイン
簡易設定はこちらで紹介
【ブログ初日】パーマリンク設定。必須プラグインは画像圧縮&サイトマップ!

【無料で画像圧縮】オススメ組み合わせ
画像圧縮方法3種を説明しましたが、
使い分けをするとより効率的になります。
ただし、複雑に考えずに
適度に力を抜いてやっていきましょう。


初心者の画像圧縮オススメプラン

画像の圧縮(文字無し)
サイト型+プラグイン型の複合
- サイト型でリサイズ&圧縮
squooshがオススメ
・画像をドラッグ
・適正サイズまでリサイズ
・クオリティ調整
・JPEG変換 - プラグイン型で自動圧縮
サイト型のtinypngを使う場合は
事前に別ソフトでリサイズしておこう!
画像の圧縮(文字有)
ソフト型+プラグイン型複合
- ソフト型で編集&圧縮
・トリミング、リサイズ
・文字入れ~画像装飾
・クオリティ調整
・JPEG保存 - プラグイン型で自動圧縮
文字・画像装飾をしながら
圧縮作業までできるので簡単!
私は基本
ソフト型+プラグイン型
容量が大きすぎる際に
サイト型もプラスしているイメージです。

中級者向け画像圧縮プラン

画像の圧縮(文字無し)
ソフト型+サイト型+プラグイン型
- ソフト型でトリミング、リサイズ
- サイト型で更に圧縮で調整
- プラグイン型で自動圧縮
画質が著しく落ちる場合は、
サイト型で調整を行います。
微調整ができる
squooshがオススメです。
画像の圧縮(文字有)
サイト型+ソフト型+プラグイン型
- サイト型でリサイズ、圧縮
- ソフト型で文字装飾&圧縮
- プラグイン型で圧縮
注目すべき点が、
サイト型で圧縮後に
文字装飾をソフト型で行う事。
文字が潰れずに鮮明に見えます。
使用する画像の種類や
意図によって使い分けが必要です。
文字が重要であれば、
最後の方に文字を装飾すること。


【画像圧縮は無料】
使い分けて快適環境を♪

画像圧縮は
無料で十分できる
- 画像圧縮は必須事項
- サイトスピードを上げよう
- 無料で3つの画像圧縮
サイト、ソフト、プラグイン - 基本はJPEGでサイズを抑える
- 画像容量は30~80KB以下
なるべく小さく抑える - リサイズも活用する
- 文字は最後の方に装飾
- プラグインは補佐
最終調整で入れておくこと
画像圧縮はブロガーに必須です。
様々な手法があるので、
ご自身に合った方法で圧縮しましょう。
- 圧縮してサイトスピードUP
- 付随してサイト評価UP
- 読者のストレスを軽減
このようにメリットしかありません。
小さな積み重ねが大きな成果となります。
今まで圧縮をしていなかった方は
これを機に少しずつリライトしましょう。
全て無料でできるから安心!



