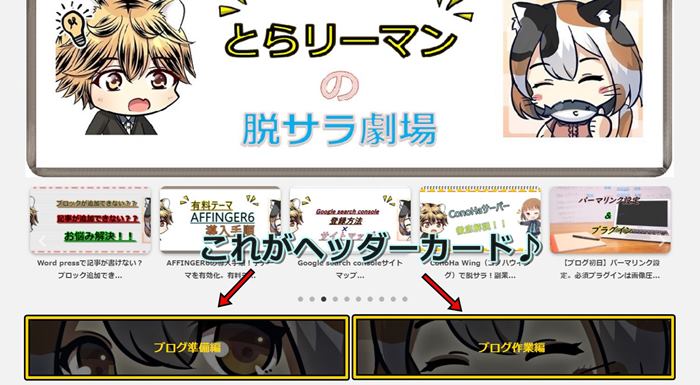
ヘッダーカードはブログに来てくれた人の視覚に入る場所です。
メインのヘッダーに意識が行きがちですが、ヘッダー下に設定する
ヘッダーカードは第一印象を大きく変えます。
今回はヘッダーカードを利用してブログをリニューアルしましょう。
カッコ可愛く設定してライバルと差別化しよう!


\ 当ブログ使用テーマ /
AFFINGER6で視覚的に攻める
【AFFINGER6】人気記事とタブ式カテゴリーで視覚的に興味をひく
サイト高速化は
【サイト高速化手順】 使用していない JavaScript の削減を改善
【設定と不具合解決法】Autoptimizeでサイト高速化!
その前にブロック追加できないんだけど!という方はこちらが原因かも?
WordPressでブロック追加できない【ビジュアルリッチエディター】
目次
ヘッダーカードでライバルと差別化
ヘッダーカードって一言、めちゃくちゃオシャレです!!
正直あってもなくても変わらないんじゃないかな?
と思う方もいますが、サイトの印象がガラッと変わります。
印象1つで興味を持っていただくことも多いです。
ブログは第一印象がとても大事です。
パッと見て中身を見ようか見ないか決まっています。
まずは記事を読んでもらわないと始まらないので、意識して使い分けよう。
使用方法によって、回遊率が段違いで変わります。
そもそもヘッダーカードって??
ヘッダーカードとは、ヘッダー下とトップ上部の間に位置に設定されます。
そのため、『ヘッダー下』という言い方もされます。
ヘッダーカードは画像で好きなように印象を変えることができますが、
カテゴリーURLを埋め込むことでサイトの回遊率もあげることができます。
カスタマイズ自由!オリジナルで攻めよう♪
カテゴリーのカスタマイズ方法は人それぞれですが、
次のようなパターンに分かれます。
- 上部メニューバーを消してヘッダーカードを使用する
- メニューバーのみでヘッダーカードを使用しない
- 上部メニューバー+ヘッドカードを併用する
- ヘッダーカードを完全に1記事の誘導に使用する
記事が少ないうちはカテゴリーが少ないため、
1⃣.・2⃣のどちらか片方がやりやすく感じます。
1⃣のヘッダーカードがお洒落にキメられるのでおすすめです。
また、簡単にできるので初心者向きです。
4⃣は完全に勝負記事がある場合には有効ですが、
細かな戦略が必須となるので、上級者向け内容です。


パソコン/スマホで使い分けができる
パソコンではあまり気にならないですが、
スマホでは画像処理による表示速度が気になると思います。
表示速度はサイトの直帰率(離脱率)にも直結します。
画像を軽くすることであまり気にならなくはなりますが、
どうしても気になる方は設定で使い分けができます。
ヘッダーカードの使い分けパターンは
- PC/スマホ両方表示する
- PCは表示しない
- スマホは表示しない
上記3つです。
1⃣or3⃣が一般的ですが、3⃣にする場合のポイントをお伝えします。
非表示にした場合にはカテゴリーがなくなってしまうため、
スマホ版ではトップメニューバーorスライドメニューバーを使用する。
そうすることで、画像処理の重さを軽減+カテゴリー表記ができます。
実際に様々な更新をして自分好みにカスタマイズしてみるのが良いです。
ヘッダーカードのおすすめサイズ

本サイトは1つのヘッダーカードサイズを『600×200』で設定しています。
基本的にはリバランスされますが、画像によってずれが生じる可能性があります。
基本的には容量が小さいほうが良いので、『600×200』から微調整しましょう。
早速ヘッダーカードを設定してみよう

早速ヘッダーカードを作っていきましょう!!
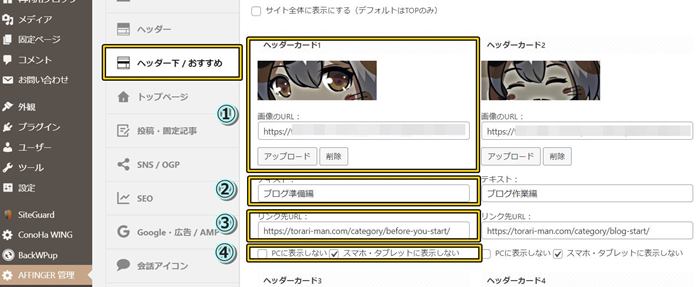
まずは『AFFINGER管理』⇒『ヘッダー下/おすすめ』を選択

- ヘッダーカードにする画像をアップロード♪
本サイトは『600×200/32KB~70KBの画像を使用』 - ヘッダーカード上に印字されるタイトルを決める。
- ヘッダーカードにリンクするURLを登録。
※基本カテゴリーのURLでOK! - PC非表示/スマホ非表示設定ができる。


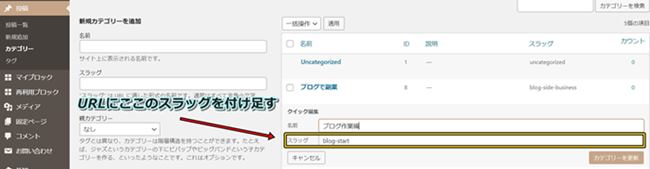
カテゴリーリンクのURLはどこ??

『投稿一覧』⇒『カテゴリー』⇒確認したいカテゴリーを『クイック編集』を選択。
スラッグというところがURLの一部になります。
(好きに変更して登録OKですが、英語推奨)
また、WordPressではドメインの後に/category/がついてきます。
(本サイト参考例)
https://torari-man.com/category/スラッグ/
上記をヘッダーカードのリンク先URLへ入力すればOK
https://ご自身のドメイン名/category/スラッグ/で登録してください。
心配であればURLで飛んで確認してみればOK
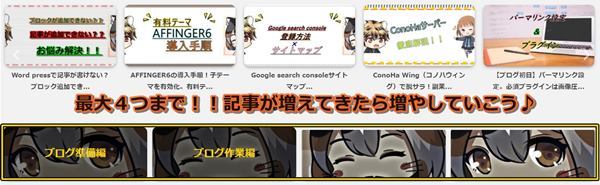
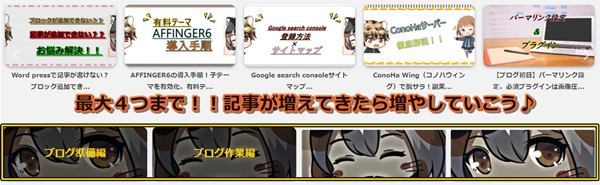
ヘッダカードは4枚まで設置できる!


4枚設置すると上記のようなイメージになります。
デザインの好みはありますが、ご自身のジャンルや記事数によって使い分けてください。
始めたては2個がバランスが良いと思います。
デザイン変更できる(影/角丸設定)

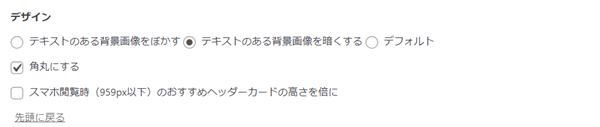
デザイン
背景をぼやかす
⇒画像がぼやける
背景画像を暗くする
⇒画像が暗くなり、マウスを合わせると明るくなる
角丸にする
⇒画像の角が丸くなる
スマホ閲覧時の高さ倍
⇒ヘッダーカードが大きくなる
上記は色々試しながら調整してみてください♪
中級者向け:カードの文字色を好きに変える



次の通りにやれば初心者もできる♪
実は今回の設定画面では文字色が変えられません。
画像によっては見づらかったり文字色を変えたいときの応用編です。
ちなみに上記の文字色は『Gold』にしています。
誰でもできるように説明します。
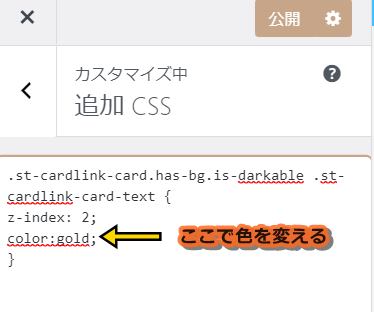
①『外観』⇒『カスタマイズ』⇒一番下にある『追加CSS』
.st-cardlink-card.has-bg.is-darkable .st-cardlink-card-text {
z-index: 2;
color:gold;
}

上記のコードをそのままコピーして貼り付けすればOK!!
『gold』の所を変えれば好きに色が変えれます。
黒⇒black 緑⇒green 赤⇒red 白⇒white
最後に必ず『公開』ボタンを押して反映させましょう。
結論:ヘッダーカードでオリジナリティを出す♪




まとめ
ヘッダーカードは見た目がお洒落になる
初心者はヘッダーカードでカテゴリー分類
サイズは『600×200』から微調整
枚数・文字色等のカスタマイズができる
ヘッダーカードでオリジナル性を高めよう
いかがでしょうか。
ヘッダーカード1つでも様々なカスタマイズ方法があります。
最初はデザインが難しく感じますが、
知れば知るほど楽しくなってきます!
是非色々試してみましょう♪
今回の設定は有料テーマ『AFFINGER6』です。
内部リンクをお洒落に設置したいならコチラ
-

『AFFINGER6』内部リンクでSEO対策!ブログカード&テキストリンク設置
続きを見る
ヘッダーカードを作成したい方はこちらをチェック
-

【無料】アイキャッチ画像の「作り方」画像付【PhotoScape】
続きを見る
ASPで収益化するなら
【記事数別】ASPロードマップ【審査基準】


