AFFINGER6でアイキャッチ画像のカスタマイズ方法を説明
アイキャッチ画像は非常に大事です。
アイキャッチ画像が
・タイトルの下に表示されるのか?
・タイトルの上に表示されるのか?
上記2点でも印象がガラっと変わります。
また、
書いた記事がどんな内容なのか?を伝えることや、
読者の惹きつける画像を使用する必要があります。
稀に無料の何も関係のない画像を使用していたり、
中にはアイキャッチ画像を使用していない方もおられます。
絶対にアイキャッチ画像は使用しましょう!!
アイキャッチ画像とは…
記事のタイトルと合わせて表示される画像のことです。
アイキャッチ画像1つでアクセスUPにも繋がります。
\ 当ブログ使用テーマ /
AFFINGER6でヘッダーカードや吹き出し設定
-

【AFFINGER6】ヘッダーカードで差別化!カスタマイズ方法大公開【カテゴリー設定】
続きを見る
アイキャッチ画像はタイトル下表示がオススメ!

ブログを始めたての方は記事を書くことが第一優先です
ただ、どうせ書くならカッコよく見た目が良い記事を書きたいですよね?
今回はたった1つの表示方法を変更するだけ!
記事の印象をガラっと変えれます♪
アイキャッチ画像は記事の顔
楽しくカスタマイズしていきましょう♪


違和感の正体はアイキャッチ画像の位置だった!!
私がちょうど10記事目を書いたところでした。
少しずつ記事を書くことにも慣れてきて、
リライトはまだ早いかな?と思っていました。
そんな中、他の方のブログを見てから自分のブログを確認…

そう違和感を感じました。
その違和感の正体が、
アイキャッチ画像をタイトルの上に表示させていたことが原因と判明。
早速設定方法を隅から隅まで設定を見直しました。
一部の情報サイトではCSSの書換を記載しているとこをもあります。
しかし、AFFINGER6では簡単に設定を入れ替えできるので安心です。
-

AFFINGER6の導入手順!子テーマを有効化。有料テーマで効率UP!
続きを見る
アイキャッチ画像のサイズ・容量は?
アイキャッチ画像のサイズ
私は『1246 x 430』をベースに使用しています。
上記サイズ前後であれば、
・ワイド設定 ・通常設定
どちらであっても画像崩れがありません。
一点注意点としては、サムネイル画像です。
サムネイルとは、アイキャッチも真ん中の部分を切り取って表示されます。
紹介カードに表示される個所ですが、下記画像がイメージです。

使用テーマや画像によっては真ん中が表示方法が異なることがあります。
アイキャッチ画像の容量
容量サイズは小さいければ小さいほど良いです。
画像が重すぎるとサイト表示速度が遅くなります。
結果、ユーザー離れの原因となるため注意が必要です。
目安としては 30KB~100KB以内に収めましょう。
アイキャッチ作成時に適切に
・トリミング
・リサイズ
・圧縮
を行うことで容量の軽減を行えます。
画像を自アップロード時に自動で圧縮してくれるプラグイン
『EWWW Image Optimizer』の導入は下記を参照
-

【ブログ初日】パーマリンク設定。必須プラグインは画像圧縮&サイトマップ!
続きを見る
手動画像圧縮方法はこちら
『サイトスピード向上』画像圧縮方法お手軽3手法!
アイキャッチ表示場所をカスタマイズ
早速手順を紹介していきます。
ご自身で色々試して納得のいく表示場所に設定しましょう。
カスタマイズしてオリジナリティを出していこう!
①初期設定:タイトル上表示

私はデフォルトでは上記のように
アイキャッチ画像がタイトルの上に表示されていました。
これが違和感でした。
②タイトル下に表示させる
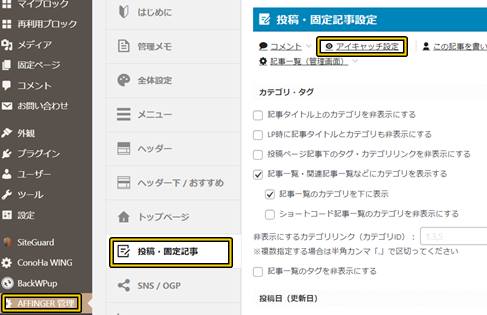
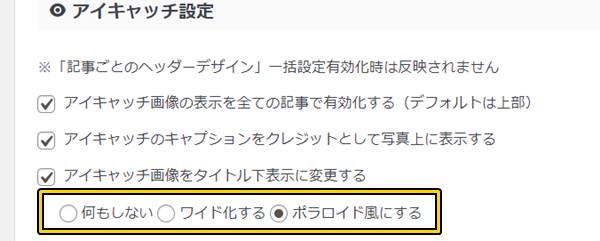
①『AFFINGER管理』⇒『投稿・固定記事』⇒『アイキャッチ設定』

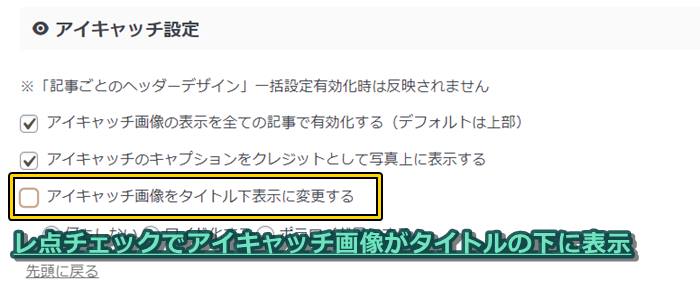
②『アイキャッチ画像をタイトル下に表示させる』にチェック

③設定を保存すればアイキャッチ画像がタイトル下に!

どうですか?
タイトル⇒アイキャッチ画像⇒本文
こちらの方が見やすくないですか?
好みに分かれると思いますが、上記で簡単に設定変更できます。
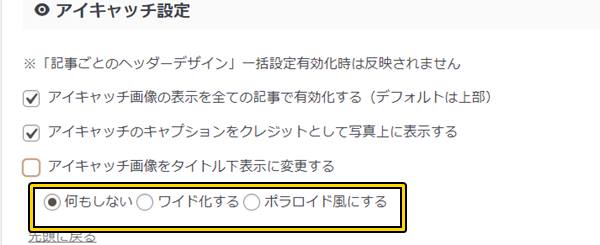
③アイキャッチ画像の表示調整
パターン①標準設定『何もしない』
初期設定です。
アイキャッチ画像がサイズ通りに表示される。


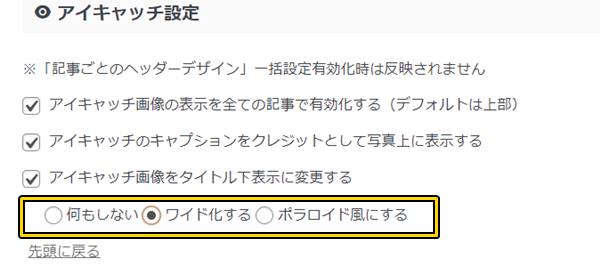
パターン②ワイド化
小さめのサイズでも横いっぱいに『ワイド化』


小さい画像をワイド化すると画像が伸びてぼやます。
パターン③ポラロイド風
ポラロイド風とは中央によりバランスよく表示される。
若干枠が作成される。


①標準設定 ②ワイド化 ③ポラロイド風
3つのパターンを好みで使い分けよう!
本サイトは『何もしない』標準設定です。
結論:アイキャッチ画像がタイトル下がベスト



アイキャッチ表示まとめ
アイキャッチ画像1つで印象がガラっと変わる
アイキャッチ画像はタイトル下に表示が◎
アイキャッチサイズは『1246×430』前後がオススメ
容量は100~300KB以内!極力小さく
表示方法をカスタマイズしてオリジナリティを出す
いかがでしょうか?
非常に些細なことですが、簡単な設定で雰囲気がガラっと変わります。
いかに読者を惹きつけて記事を読んでいただくか?
常に考えて自分のオリジナルのブログを作っていきましょう。
アイキャッチ画像の作成にお困りの方は、 続きを見る
私が使用しているフリーソフトと使用方法を説明しています。

【無料】アイキャッチ画像の「作り方」画像付【PhotoScape】
AFFINGER6で内部リンクを作成するなら 続きを見る

『AFFINGER6』内部リンクでSEO対策!ブログカード&テキストリンク設置
AFFINGERで視覚的に攻める
【AFFINGER6】人気記事とタブ式カテゴリーで視覚的に興味をひく
ブログで収益化
【記事数別】ASPロードマップ【審査基準】


