AFFINGER6を使っているなら
簡単にお洒落に決めよう!
お洒落×閲覧率UP
今回はカスタマイズ性が高い
AFFINGER6で簡単に設置できる
- サイドバーにオススメ『人気記事』
- トップに設置『タブ式カテゴリー』
こちらの設置方法を公開していきます。


\ 当ブログ使用テーマ /
目次
パッと目を引く!
人気記事とタブ式カテゴリー

人気記事
×
タブ式カテゴリー
最大の魅力として、
訪問者へ視覚で訴えられることです。
そして、見て欲しい記事をアピールできます。
- 読者がパッと見て他の記事が分かる
=複数の記事に興味を持ってもらう - 設定で特定の記事をアピールできる
=見て欲しい記事の閲覧率上昇 - サイトがお洒落に見える
=独自性が増しファンが増える
AFFINGER6なら
設定箇所と内容が
分かれば簡単にできる!

人気記事ってどんなやつ?

人気記事は
『おすすめ記事』です。
良く勘違いされやすいですが、
PVが増えて自動で並び替え
されるような機能ではありません。
読者にアピールしたい記事一覧です。
本サイトの
サイドバーにも表示させています。

ちなみにPCとスマホでは
表示箇所が異なります。
スマホの場合

スマホの場合はサイトの
下部へ画面いっぱいに表示される。


スマホでの表示有無設定可能
サイドバーの表示設定で
表示箇所の調整を行えます。
設定方法によりますが、
サイドバーは次のような特性です。
- パソコンはサイドに表示
- スマホのサイドバーは
サイトの下部に追加挿入
そのため、サイドバーに情報を増やすと
スマホでは下に長いサイトになります。
サイドバーに乗せている情報が
スマホの人にも見てもらいたいか?
よく考えて表示の有無を設定しましょう。
スマホの来訪者の方が
圧倒的に多いです
私は多くの人に
記事を見てもらいたいので、
サイドバーの表示をONにしています。
パソコンでは追尾設定が重要
パソコンのサイドバーには
追尾設定が行えます。
追尾設定とは、
記事を読むためにスクロールする際、
追尾してサイドに表示固定する設定です。
設定で外すこともできますが、
ページの下部ではサイドバーが空白になります。
基本的には追尾設定をONにしましょう。

確認方法も教えます♪
タブ式カテゴリーって?

タブ式カテゴリーとは
カテゴリーの表示を
簡易切替できる便利機能
タブ式の設定をすると、
クリックで各カテゴリーの
記事が簡単に表示されます。
わざわざカテゴリーごとの
URLに飛ぶ必要はありません。
本サイトでも採用しています。

魅力としては
視覚的に訴え
簡単に切り替えができる
一般的なカテゴリーだと、
クリックして別ページに飛んで、
カテゴリー内の記事一覧が見えます。
タブ式だと手軽に切り替えて見れる。


他の記事にも興味が湧く!
人気記事を設定しよう!

それでは早速
人気記事を設定していこう!
基本設定
AFFINFER管理から
「ヘッダー下/おすすめ」を選択。
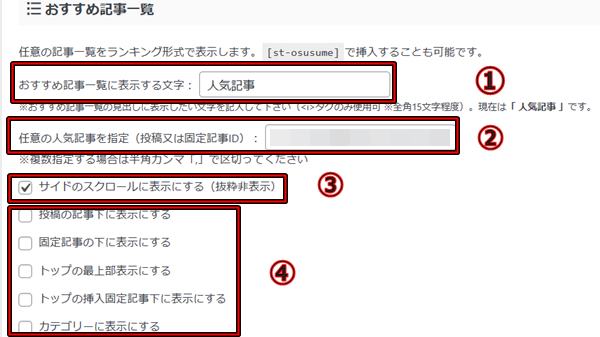
おすすめ記事一覧まで進みましょう。

- おすすめ記事一覧に表示する文字
⇒題名。デフォルトは人気記事 - 任意の人気記事を指定
⇒左から順に記事IDを記載 - サイドのスクロールに表示
⇒チェックして表示しましょう! - その他の各表示箇所
⇒サイドに表示しているので、不要
これでサイドバーに
任意の記事を表示できます。

重要ポイント
- 記事IDは
投稿一覧より確認 - 設定記事は
左から3番目までが重要 - 追尾スクロールは
左から3番目迄が固定表示
読者へのアピールは
1~3番目の記事が効果的!

サイドバー表示の有無設定
AFFINGER管理から
「全体設定」を選択。
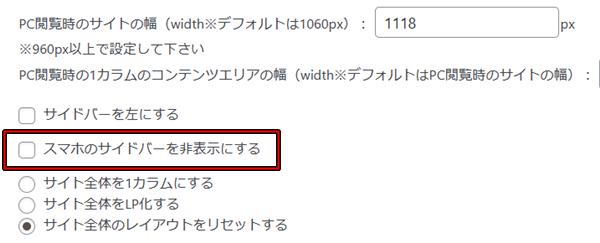
サイト全体のレイアウトへ進みます

- スマホのサイドバーを非表示
⇒レ点を外すことで表示される
※ページ下部へ追加挿入
これはお好みで設定しましょう。
私はスマホでも表示設定しています。
表示させている理由は
- スマホでも閲覧率を上げたい
- 別の記事からのPV増加を見込む
- サイドにアドセンス広告を入れてる
- サイトスピードはほぼ影響なし
このような感じです。
ご自身のサイドバー情報量によりますが、
シンプルにしたければ非表示も有りです。
閲覧確率を上げるなら
表示することを推奨します。
追尾スクロールの確認
AFFINGER管理から
「その他」を選択。

- PC閲覧時にスクロール追尾しない
⇒レ点チェックを外す
初期設定では
上記設定になっているはずです。
仮に追尾されていない場合には、
ページ下部にいくとサイドバー部分が
空白の状態となり、意味がなくなります。
また、追尾固定される際には
上位3番目までが追尾表示されます。
実際に設定して見てみましょう!

タブ式カテゴリーの設定

訪問者に記事を知ってもらうために
タブ式カテゴリーを設定しましょう!
①基本設定
AFFINGER管理から
「トップページ」を選択
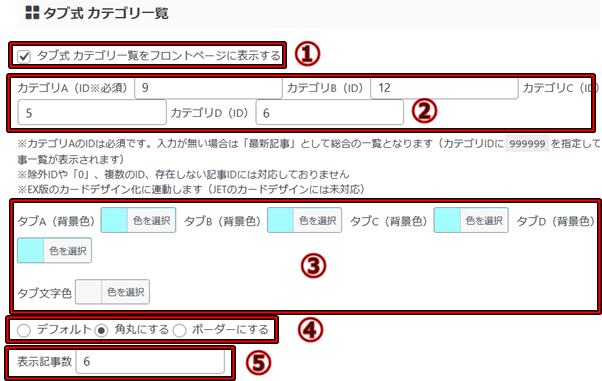
タブ式カテゴリー覧に進もう。

- タブ式カテゴリーをフロントに表示
⇒レ点チェック - カテゴリーA~Dを設定する
⇒カテゴリーIDを入力 - タブA~Dを設定する
⇒好みのタブ色を選択 - タブの種類を選択
⇒お好み。私は「角丸」 - 表示記事数を選択
⇒4~6記事程度がオススメ
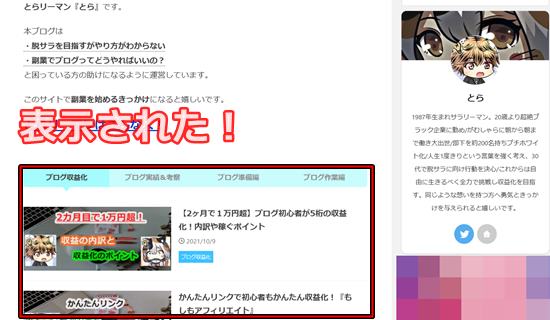
これでトップに
タブ式カテゴリーが表示されます。

ワンポイントアドバイス
カテゴリーAが最初に表示されます。
一番のアピールカテゴリーを設定しよう!
カテゴリーIDの調べ方
各カテゴリーIDは
WordPress画面で簡単に確認できます。
投稿より
「カテゴリー」を選択

カテゴリー名の右側に表示されています。
タブ式カテゴリーを設定する際は
こちらのカテゴリーIDを使用します。

視覚的に攻める!
人気記事とタブ式カテゴリー

人気記事
×
タブ式カテゴリー
- 視覚的に記事をアピール!
- 視覚で訴えて興味をひく
- お洒落にサイトカスタマイズ
- 人気記事は『おすすめ記事』
積極的にアピールしよう - 追尾機能を有効活用
3番目迄の記事が認知度UP - タブ式カテゴリーで
各記事のアピールできる
せっかく訪問してもらった読者。
どうせなら
別記事もアピールしたい!
そんな時は
- 人気記事設定
- タブ式カテゴリー設定
この2つで
さりげなくも積極的にアピール!
AFFINGER6で簡単に設定できました。
興味の持たれる可能性を
1%でも上げていこう!

記事のPVが増えた!


