サーバー開設はお疲れさまでです。
簡単だったかと思いますが、これで皆さんもブロガーの仲間入りです♪
まずは何からすればいいの?という方に向け、簡単な入門編を説明します。
毎日コツコツと1つずつ進めていきましょう。


あわせて読みたい
会話吹き出しでファン化!3つの簡単手順を公開
初心者に必須ツール
【2022年】無料で使う方法とは?キーワードプランナーの設定方法
【難しい?】初心者に向けた「キーワード選定」のやり方【コツを掴む】
【コスパ最強】検索順位チェックツールGRCとは?料金・初期設定
\ 当ブログ使用テーマ /
目次
ブロガーの一歩目!Wordpressの初期設定へ!

まずはConoHaサーバーからWordpressへ進もう!
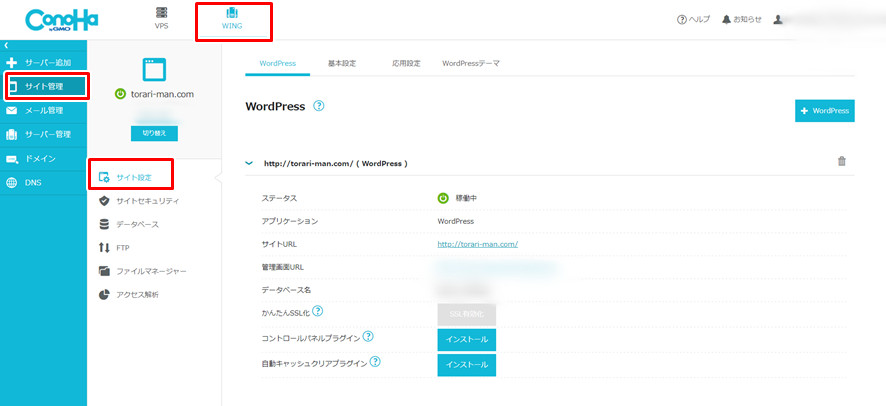
今回は前回開始方法の説明をしたConoHa Wingからの手順を説明するよ!
まずは赤枠部分をしっかり選択していこう!
①WING ②サイト管理 ③サイト設定 を順番に選択。
そうすると作成したサイトの管理画面がでてくるよ!(上記画像参照)
前回記事で説明した『Wordpress簡単セットアップ』を選択してれば、既にWordpressはインストールされているので、何もしなくてOK♪
サーバーの開設がまだという方は下記記事より開設してから見よう!
-

【画像解説付】ブログ開設手順!【ConoHa WING】
続きを見る

サイトのURLをクリックすると、初期サイトが表示されます。
これを1つ1つ試行錯誤しながらも作り上げていくのが楽しい!!色々触っているとあっという間に一日が終わります。


WordPressへログインしよう!
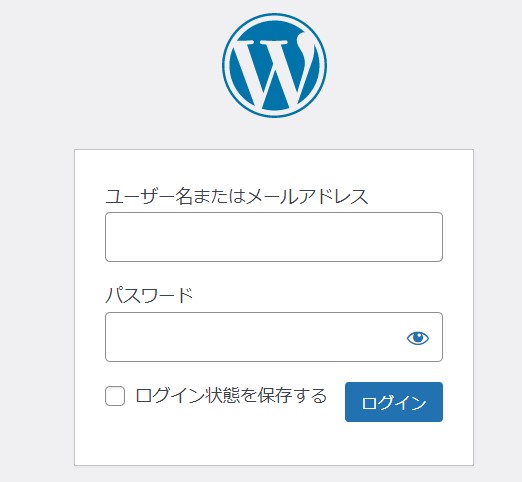
早速『管理画面URL』をクリックしてWordpressへログインしよう!

ログイン画面にはサーバー契約時に使用したメールアドレスと、Wordpress用に設定したパスワードを入力しよう!
この画面をお気に入り登録しておくと、次回からのブログ作成が楽ですよ♪
ログインすると、いよいよWordpressの管理画面です。
項目が沢山あるのでどれをどうするのか…分からない方!
順番にポイントを教えていきます。
パーマリンク設定をしよう!


パーマリンクって?
パーマリンクとは、ブログ記事のページ毎に設定されているURLのことです。
記事を作成するごとに記事専用のURLが作成されます。
例:https://torati-man.com/〇〇〇/〇〇〇
初期設定では自動でドメイン/投稿日/記事タイトルとなっています。
SEO上、短く簡潔に理解できるパーマリンクが好ましいとされています。
途中で何度も変えると、リンクエラーになることがあるので注意。
パーマリンクをpost nameに設定しよう!

早速設定していきましょう。
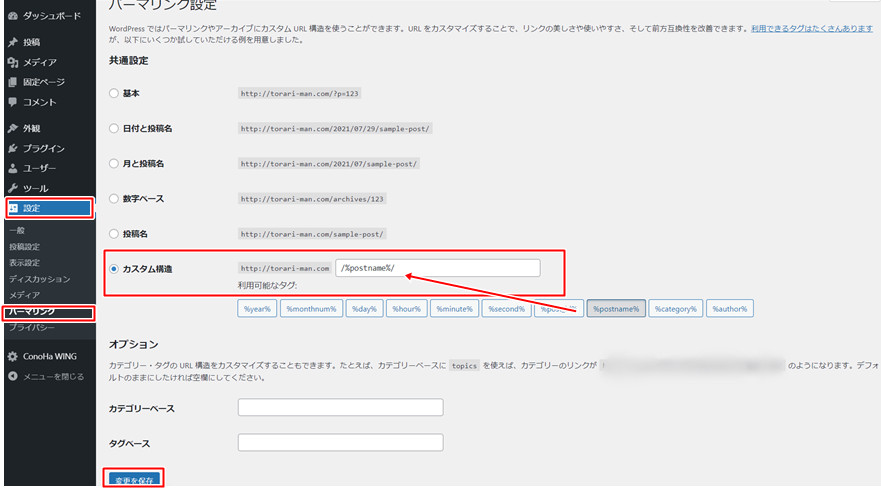
画像赤枠の設定から『パーマリンク』を選択します。
- カスタム構造を選択
- %post name%を選択
- 変更を保存を選択
以上で完了です。
これでどのようになるかと言うと、例えば投稿名が『ブログを始める』だと
https://torari-man.com/ブログを始める/ となります。
日本語のままでも作成できますが、記事作成時に英語に直しましょう。
日本語だとコピーペーストした際に文字化けするケースがあるためです。
上記の内容であれば、『ブログを始める』⇒『blog-start』で良いでしょう。
毎回記事作成時に決めるのは面倒くさい!と感じると思いますが、1つ1つの記事を活かすためにしっかり考えてやりましょう。記事の内容がわかる英単語でOKです。
必須プラグイン2選!まずはこれだけは入れよう。


①サイトマップを登録!『XML Sitemaps』

XML Sitemapsとは、検索エンジンを巡回しているクローラーに対して見つけやすいようにsitemap.xmlを自動生成してくれます。
本プラグインを入れて適切に初期設定をしておくことで、効率よく巡回を促します。SEO対策として非常に重要なプラグインです。
プラグインのインストール
まずはWord press上に『XML Sitemaps』をインストールしていきましょう。

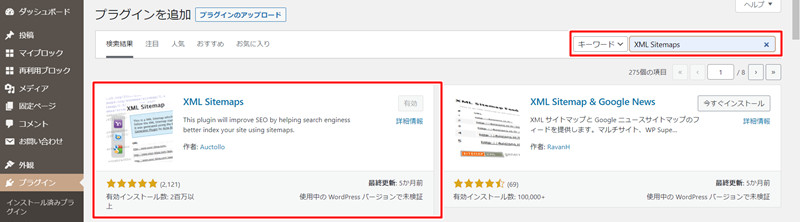
①プラグインをクリックして上にある『新規追加』をクリック。

②右上の窓に『XML Sitemaps』を入力して検索
③XML Sitemapsの今すぐインストールをクリック
④インストールが完了したら有効化をしておきましょう。
初期設定をカスタマイズしよう
初期設定のままでも良いですが、より効率的な設定をしていきましょう。
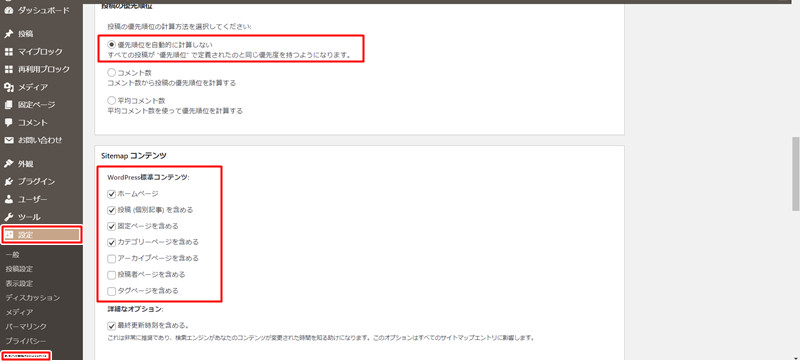
左タブの設定より『 XML Sitemaps 』をクリックしましょう。

①投稿の優先順位
『優先順位を自動的に計算しない』にチェックを入れてください。
※初期設定ではコメント数になっています。
②Sitemap コンテンツ
ホームページ、投稿を含める、カテゴリーの3点は必須!!
固定ページも重視したい場合は固定もチェック!
ちなみにとらは念のため個別ページも選択しています。

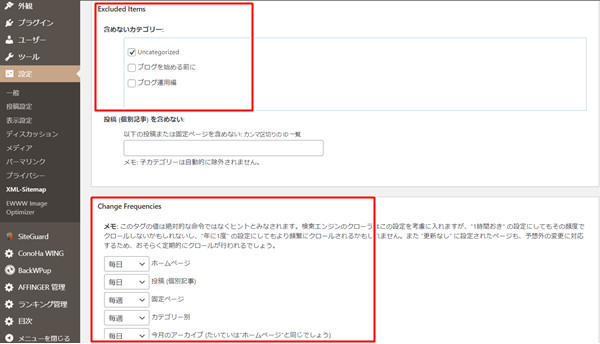
③含めないカテゴリー設定
基本的に『Uncategorized』のみにチェックでOK!
④更新頻度の設定(Change Frequencies)
ここは更新頻度設定によって記事の更新を認識してもらいやすくします。
基本的には上記設定でOK。

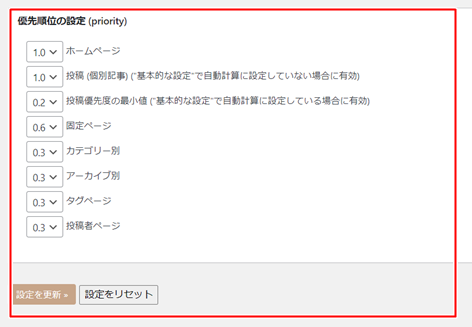
⑤優先順位の設定
ここはURLの優先順位を指定します。
ホームページと投稿(個別記事)を『1.0』(最重要)に設定します。
以上でカスタマイズ完了です!
サイトマップの正しい使い方については、次の記事でチェックしましょう!
-

Google search consoleサイトマップ登録!インデックス登録♪
続きを見る
②自動で画像圧縮!『EWWW Image Optimizer』

EWWW Image Optimizerとは、自動で画像を最適化してくれるプラグインです。
インストールしておけば、画像をアップロードする際に自動でサイズを小さくしてくれます。
ブログは多くの画像を使用しますが、1つ1つのファイルサイズを小さくすることでサイトの表示速度を早くしてくれます。表示速度が上がることで読者へのストレス軽減やSEO対策にもなります。
非常に便利かつ重要なプラグインのため、必ず最初にインストールしておこう♪

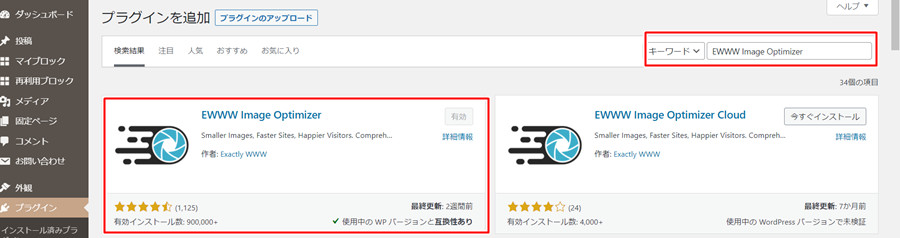
①プラグインのインストール
先ほどと同様のイメージでWord press上にプラグインを入れていきます。

新規追加より『EWWW Image Optimizer』で検索し、インストール!
有効化をしましょう。
②初期設定をカスタマイズしよう
特に設定をしなくても問題ありませんが、より効率的に使うために説明いたします。
左の設定タブより『EWWW Image Optimizer』をクリック。
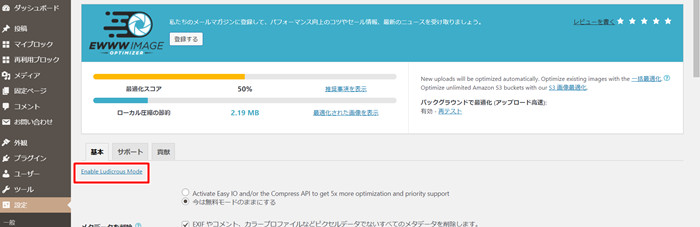
①最初に2つの選択がでてきます。
「Speed up your site」…サイトの高速化
「Stick with free mode for now」…無料モードを使う
を選択して『Next』をクリック。
②全てチェックが入ってるので、そのまま『Save Settings』をクリック
一番上の『メタデータを削除』にレ点が入っていることが重要です。
メタデータとは、画像についているカメラの情報や撮影場所の事!

③次に赤枠『Enable Ludicrous Mode』をクリック

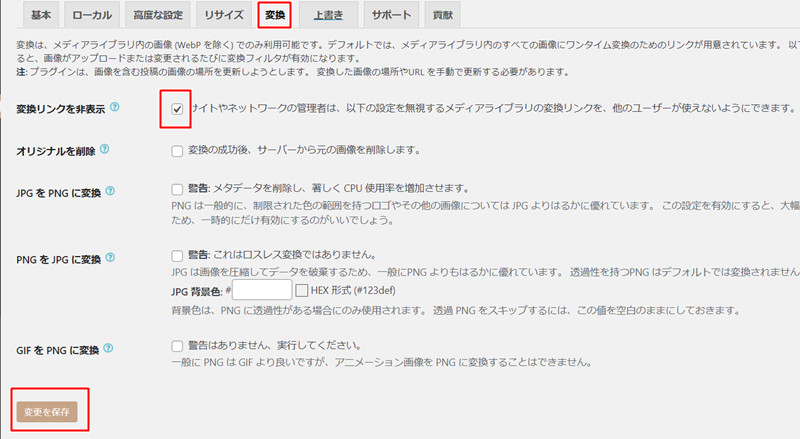
④変換⇒変換リンクを非表示にチェック⇒変更を保存
チェックで画像の拡張子が勝手に変更されることを防ぎます。
以上でカスタマイズ完了です!
難しく感じますが、順番に行っておけばOK!
後はアップロード時に勝手に圧縮してくれます。

まとめ:初日はパーマリンク設定とプラグインを入れよう
まとめ
WordPress初日は基本設定から!
パーマリンク設定は『%post name%』がオススメ!
サイトを認識してもらうために『XML Sitemaps』
画像圧縮はブログに必須『EWWW Image Optimizer』
お疲れさまでした!
初日は慣れない画面や言葉で混乱しますよね。
とらは、初めて一週間は頭を抱えていっぱいいっぱいでした!!
ブログ作成に関してはど素人であったため、毎日試行錯誤しながら進めてきました。何をすればいいか分からない初心者のために、自分自身が困ったことを1つ1つ発信していきます。
毎日30分でも良いので朝早く起きて時間を作り、1つずつでも覚えていきましょう!
毎日コツコツと継続が重要です♪
初日に確認した方が良いこと
身バレの危険!?『Edit Author Slug』の設定方法!
初心者にオススメの有料テーマの導入方法
-

AFFINGER6の導入手順!子テーマを有効化。有料テーマで効率UP!
続きを見る
収益化に向けた無料ASP登録はこちら 続きを見る

【ASPアフィリエイトおすすめ3選】ブログ初心者も安心ASP会社
表示速度改善は重要
『サイト高速化』4つの方法を完全公開