無料で高機能
PhotoScape
ブログ記事を書くうえで
必ず必要になるアイキャッチ画像。
見出し下の画像も重要です。
PhotoScape1つで
・文字入れ
・モザイク
・トリミング
・リサイズ
・加工
全て行えます。
初心者は画像作成なんて全く分からない…
画像も持っていないし、何いれればいいんだろう…
不安ですよね。
私も最初は全く分からず画像なしで投稿してました。
ただし、画像はブログにとって必要不可欠です。
今回は便利な無料ソフト『PhotoScape』を紹介。
手順説明画像からアイキャッチ画像の作り方を説明
今日から簡単に画像編集ができるようになる♪


初めてでもこんな感じに文字を入れれます。
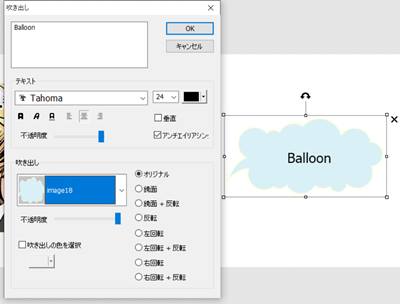
吹き出しのアイコンも作成できる
【アフィンガー6】会話吹き出しでファン化♪
\ 当ブログ使用テーマ /
目次
アイキャッチ画像は無料ソフト『PhotoScape』
まず、私はブログを始めて
・画像がないと味気なく伝わりづらいな
・文字だけだと読むのが疲れてしまいそう
・画像作るのは難しそう…
上記3点を真っ先に思いました。
特に初心者ながら画像に対してやりたい事を考えると
- アイキャッチ画像を簡単に作りたい
- 説明補足で画像に文字を入れたい
- 説明補足で該当場所に赤枠を付け加えたい
- スクショ画像の個人情報を隠したい(モザイク)
- トリミングしたい(必要場所のみ切取)
- 画像サイズを変更したい(リサイズ)
書き足せば沢山ありましたが、
どのソフトでどうすれば良いか頭がパンク状態です。
A.文字入れはできるが、モザイクはできない
B.トリミング、リサイズできるが単調文字のみ
C.ある程度処理できるが操作が複雑
上記のように、様々なソフトがあったからです。
そんな中、オススメをされて無料で導入したのが
『PhotoScape』
1つのソフトでブログに必要な処理が全て簡単に行えました。
PhotoScape にて無料ダウンロードしよう。

『PhotoScape』アイキャッチ画像の作り方
アイキャッチ画像の作り方
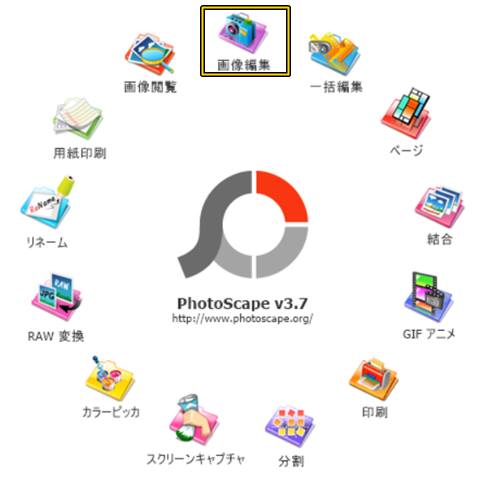
PhotoScape起動。『画像編集』を選択

全ての編集手順の中で、『元に戻る』『全て戻る』ボタンで編集しなおし可能
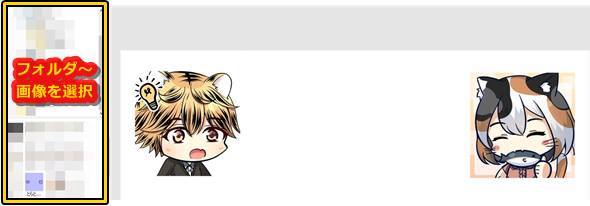
編集したい画像を選択

左欄よりファイル~編集したい画像を選択する。
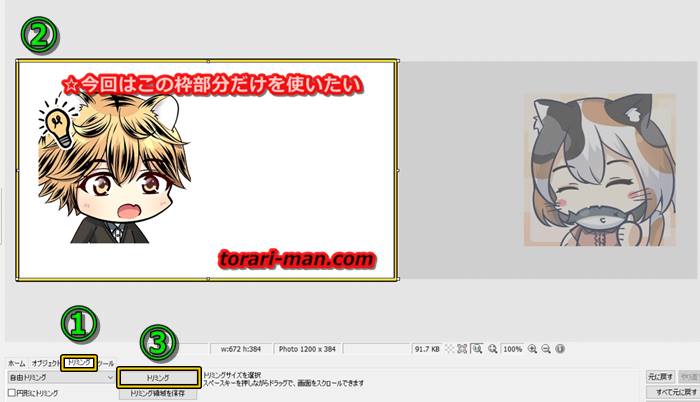
余計な部分を除去『トリミング』

①タブの『トリミング』を選択
②マウスで必要範囲を選択
③『トリミング』で切り取る
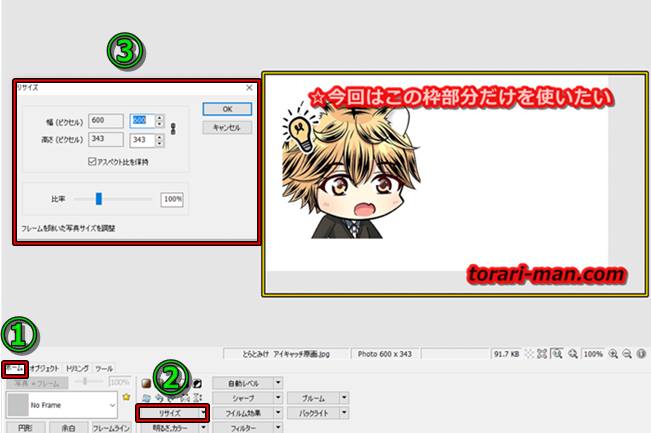
画像サイズ調整『リサイズ』

①タブの『ホーム』を選択
②『リサイズ』ボタンを選択
③基本『幅』部分を変えれば同比率で変更される。
※使用する用途によって画像サイズを決めよう。
トリミング⇒リサイズ⇒編集の順で行わないとサイズがずれます。
文字入れ⇒リサイズすると文字が大きいままで再編集必要となる。
そのため手順通りやる癖をつけましょう。
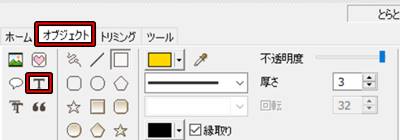
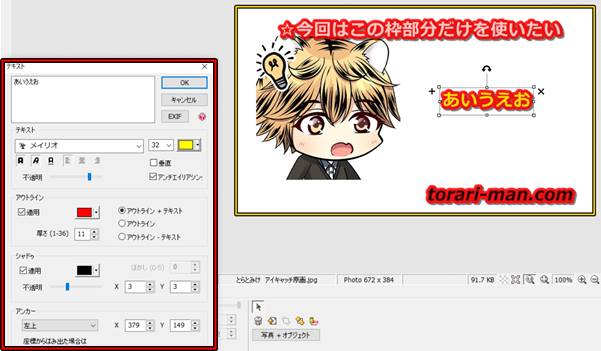
テキストで文字入れ


①使用しない①タブの『オブジェクト』を選択し『T』を選択
②書式設定が開くので文字と細かな設定を行う
・文字(太文字・下線)
・文字の種類
・文字色
・文字枠色
・影設定
・アンカー設定
(文字場所設定ですが、基本使用しない)
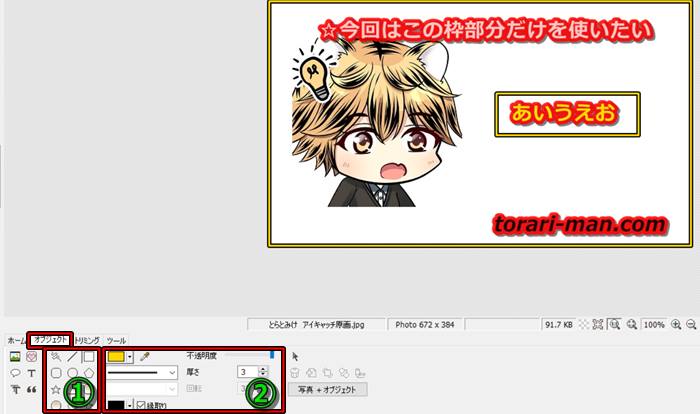
該当箇所を枠で囲う

①枠の形状を選択する
②枠詳細を決めていく
・枠の色
・枠の種類(点線等)
・枠の太さ
・外枠の色
③マウスで範囲を選択する
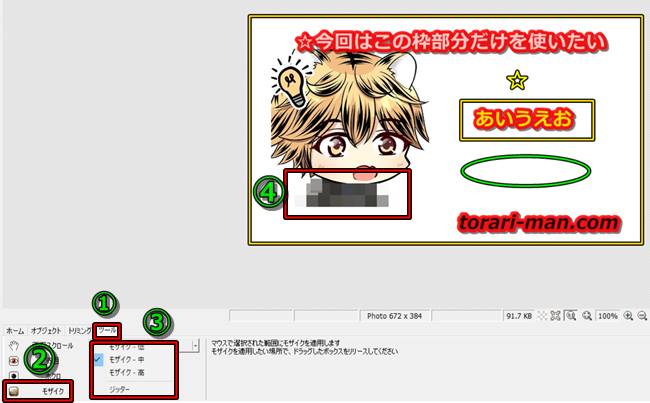
画像やテキスト部分をモザイク処理

①タブの『ツール』を選択
②『モザイク』を選択
③モザイクの『強さ』を選択
④マウスで範囲を選択
元画像の文字や画像部分にモザイクをかけれる
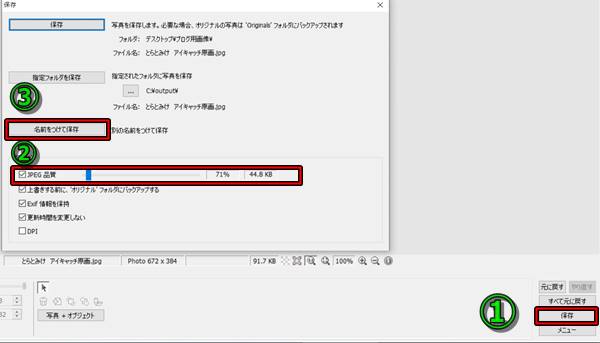
保存で完了処理

①画像処理が終わったら『保存』を選択
②JPEG品質を設定する
容量が小さくなるが画像が荒くなる。
基本は低めの70%~80%がオススメ!
画像荒ければ品質を上げて保存しなおそう。
③『名前をつけて保存』を選択

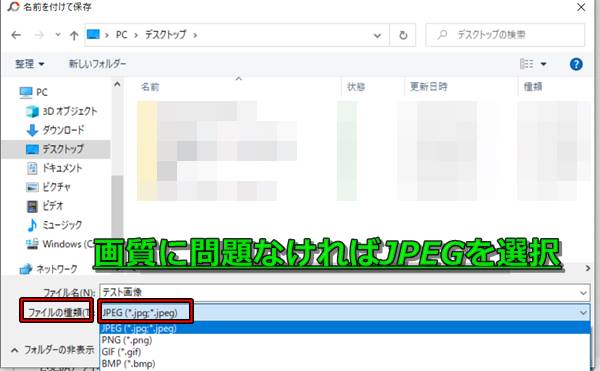
④ファイルの種類を選択
⑤『JPEG』に変換する
JPEGにすると容量が小さくなるためです。
高画質を使用する場合は『PNG』でもOK
画像を多用する場合には、少しでも小さい容量にすることが大事!


まだまだ機能は沢山あるよ♪
少しでも軽くするために画像圧縮プラグインも確認
-

【ブログ初日】パーマリンク設定。必須プラグインは画像圧縮&サイトマップ!
続きを見る
【アイキャッチ画像の作り方応用編】



基本動作の他にもカスタマイズが行えます。
- 様々なフレームの設定
- フレームライン(線)を設定
- フィルム効果により雰囲気をかえる
- 明るさ・自動レベル補正・フィルター加工
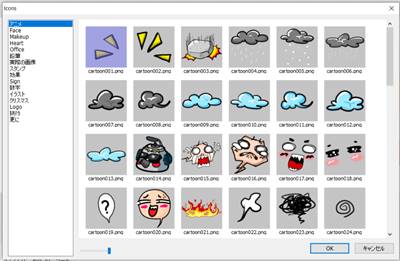
- アイコンや吹き出しの挿入
- 反転・コピーブラシ・ペイントブラシの使用
まだまだ細かな設定ができますので、是非色々試してみてください。
『一連の作業手順』で説明した手順で基本は問題なし
アイキャッチ画像は無料のPhotoScape


画像編集『PhotoScape』まとめ
ブログに必要な画像編集が無料
説明文章や枠入れも解決
個人情報を消す『モザイク』機能
容量調整に必須『リサイズ』『トリミング』OK
手順はトリミング⇒リサイズ⇒編集を守る
他、カスタマイズ方法多数
何度も言いますが、ブログには画像は必須です!!
私自身がブログに何の知識もないまま始めたため、
同じ初心者の方が困ると思い紹介させていただきました。
無料なので気軽に使用してみてはいかがでしょうか?
また、こっちのソフトの方が使いやすいよ!!
といった声があったら是非教えてください♪
これからもブログの『困った』を発信していきます。
画像圧縮は必須事項!
『サイトスピード向上』画像圧縮方法お手軽3手法!
PhotoScapeを使用してヘッダーカードを作成、設定しよう
-

【AFFINGER6】ヘッダーカードで差別化!カスタマイズ方法大公開【カテゴリー設定】
続きを見る
アイキャッチ画像を作成したら表示方法を確認!
-

【AFFINGER6】アイキャッチ画像をタイトル下に表示♪【印象が変わる】
続きを見る
ブログに必要なキーワード選定
【難しい?】初心者に向けた「キーワード選定」のやり方。コツを掴む
【2022年】無料で使う方法とは?キーワードプランナーの設定方法
重要なインデックス登録
【インデックス未登録】解決方法10選