今回はAFFINGER6の導入方法を説明していきます!
トップから購入したあと、
実は2つのファイルがインストールされます。
初心者は特にどっちをどうするのか全く分からない…
私も『何これ?』状態でした。

ファイルが2個で混乱したこと…

順番にやれば簡単!説明とともに進めていきましょう。
ブログに大事なSEO対策
初心者に向けた「キーワード選定」のやり方
有効化はAFFINGERの『子テーマ』


有料テーマをインストールすると
『affinger』と『affinger-child』(子テーマ)
という2つのファイルが入ってきます。
両方Word press上にアップロードする必要があります。
インストール後に子テーマを有効化することが重要。
そもそも子テーマって?有効化理由?
テーマには親テーマと子テーマがあります。
親テーマとは大元の本体だと認識してください。
子テーマとはカスタマイズ用のデータファイルと
捉えると分かりやすいと思います。
では、何故子テーマを使っていくのか・・?
それは、自分のカスタマイズした内容を守るため。
要注意
テーマは定期的にアップデートを行っています。
アップデートが行われると
親テーマが更新されて上書きされてしまいます。
親テーマを有効化していた場合、
変更内容がリセットされてデザインが崩れてしまう。
一方で、子テーマを有効化していると親テーマはアップデート更新される際に子テーマのカスタマイズ内容を維持したままアップロードが可能となります。そのため、最新のデータをアップロードしつつも今までのまま継続して使用できるようになります。
これが子テーマを有効化する最大の理由です。
テーマを導入する際には
『本体の親テーマ』
『分身の子テーマ』
を上手く活用するということです。


両方入れて子テーマ有効化!でOK♪
AFFINGER6を導入!

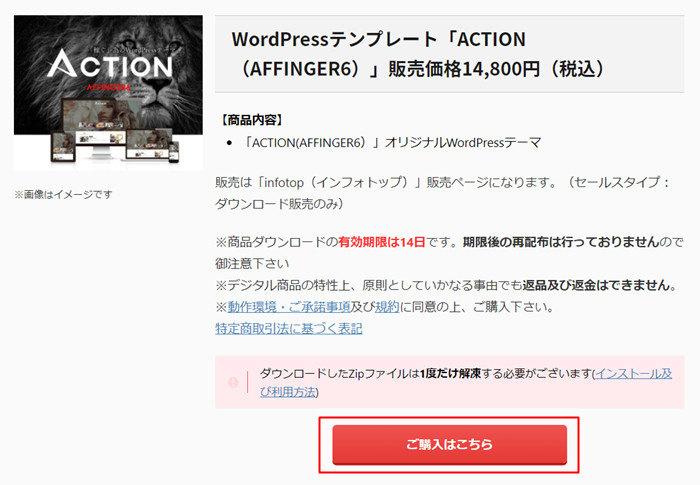
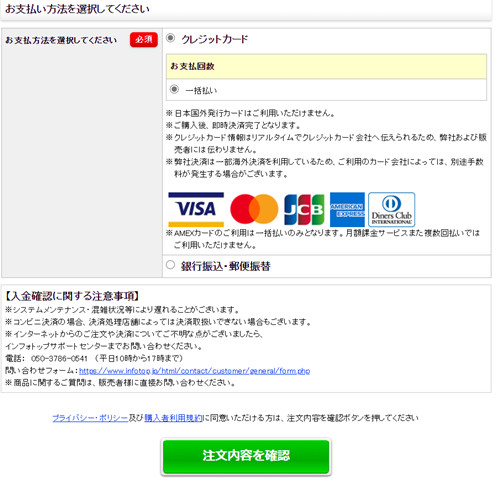
①少し下にスクロールして購入ボタンをクリック

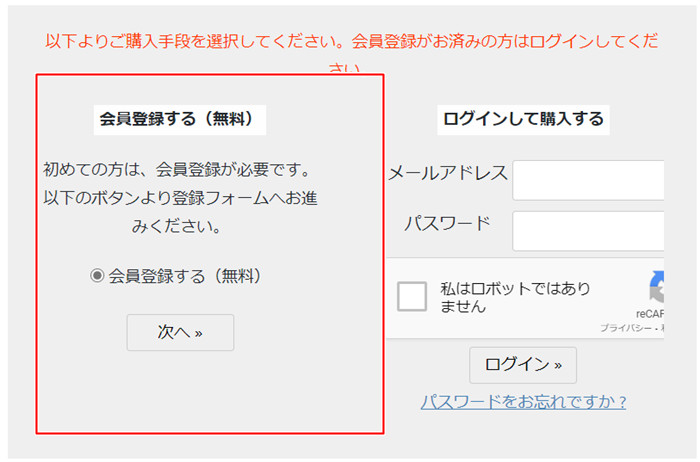
②注文画面に進み『新規会員登録』を行う

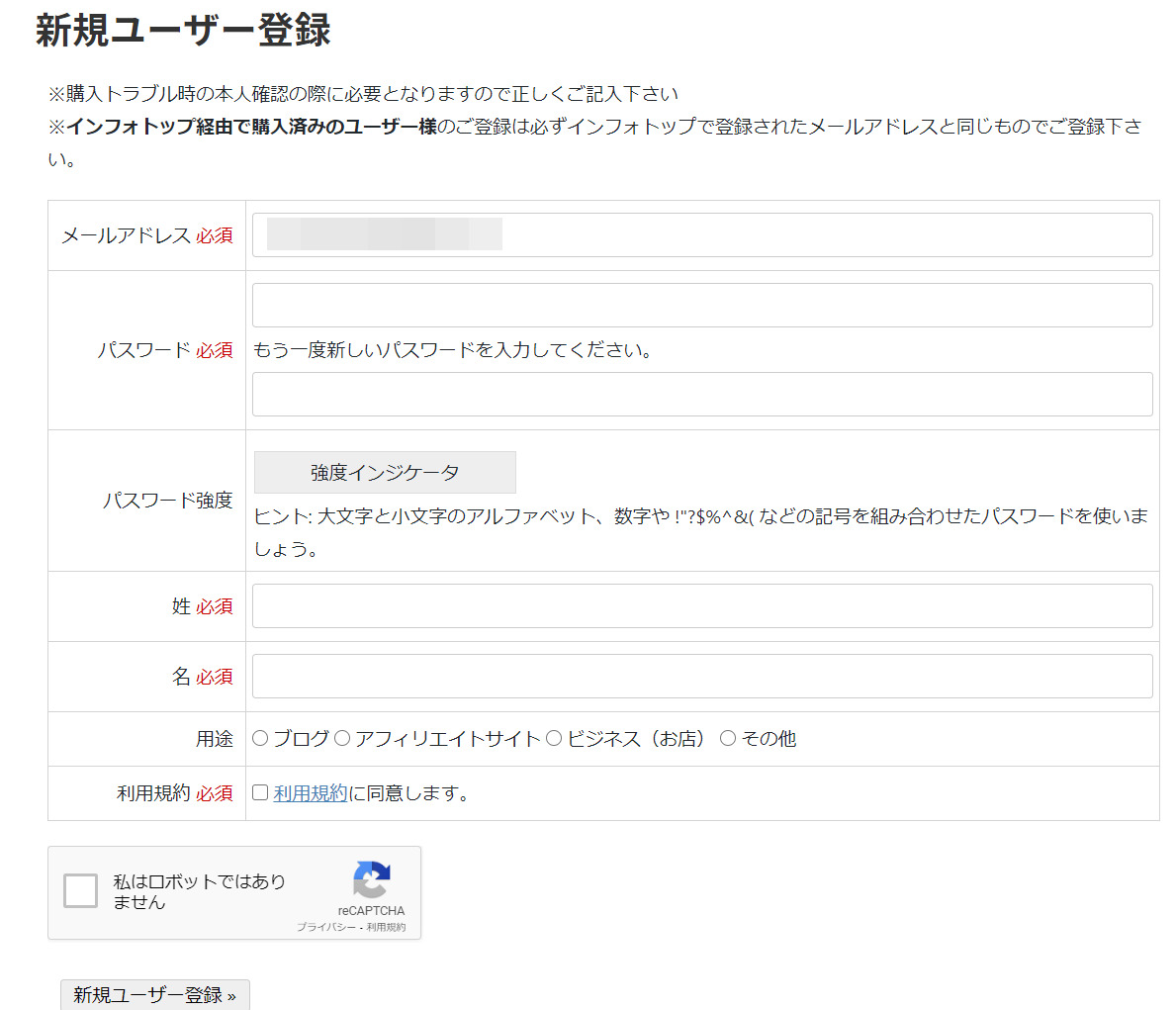
③メール登録後URLが来る。基本情報を入力

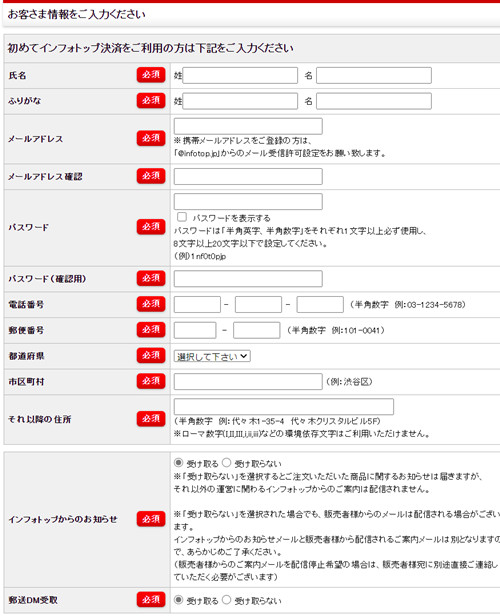
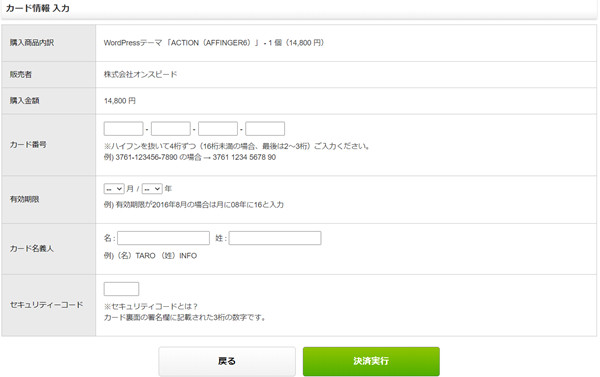
④購入画面に進むと再度情報とカード情報を入力



⑤購入完了!!『ダウンロード』をクリック!

AFFINGER6の購入が完了してパソコンにダウンロード!!
後はWord pressに反映させていくだけです。もう一息!


AFFINGER6を反映!
ついに有料テーマをWord press上に反映させていくよ!
冒頭の『子テーマを有効化』が重要になります。
手順はとっても簡単なので、
順番にアップロードしていこう!
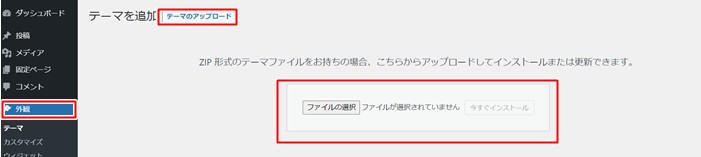
①Word pressで『外観』⇒『テーマ』⇒『新規追加』
⇒『テーマのアップロード』⇒『ファイルの選択』

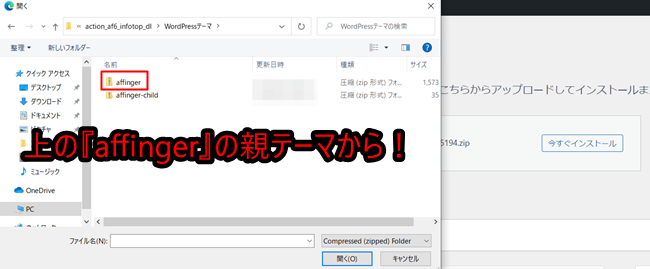
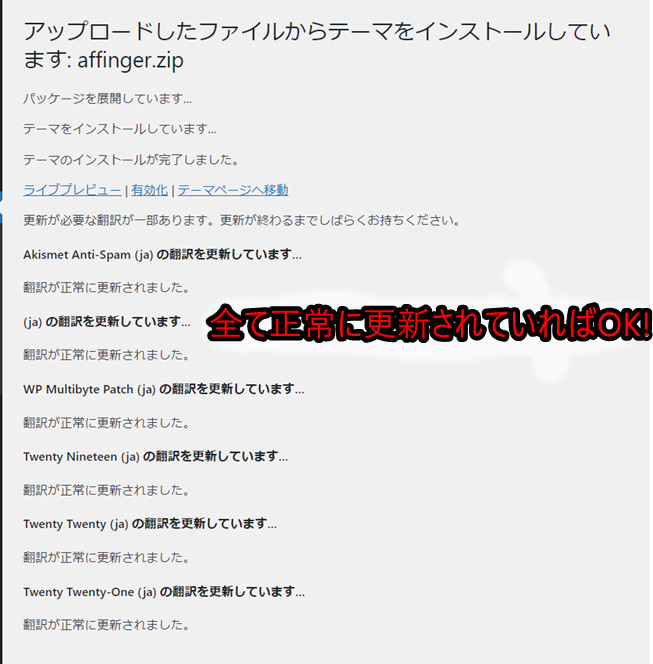
②インストールしたファイルの親テーマから入れていく
『action_af6_infotop_dl』⇒『Wordpressテーマ』⇒『affinger』(親テーマ)を選択

③全て正常にテーマ更新がされていればOK

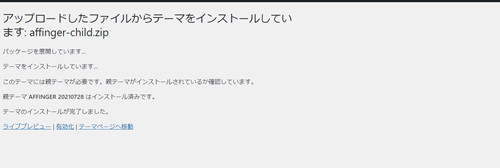
④次は同じ手順で子テーマをアップロード!
『テーマ』⇒『新規追加』⇒『テーマのアップロード』⇒『affinger-child』子テーマを選択。
下記の画面が表示されれば問題なくアップロード完了です。

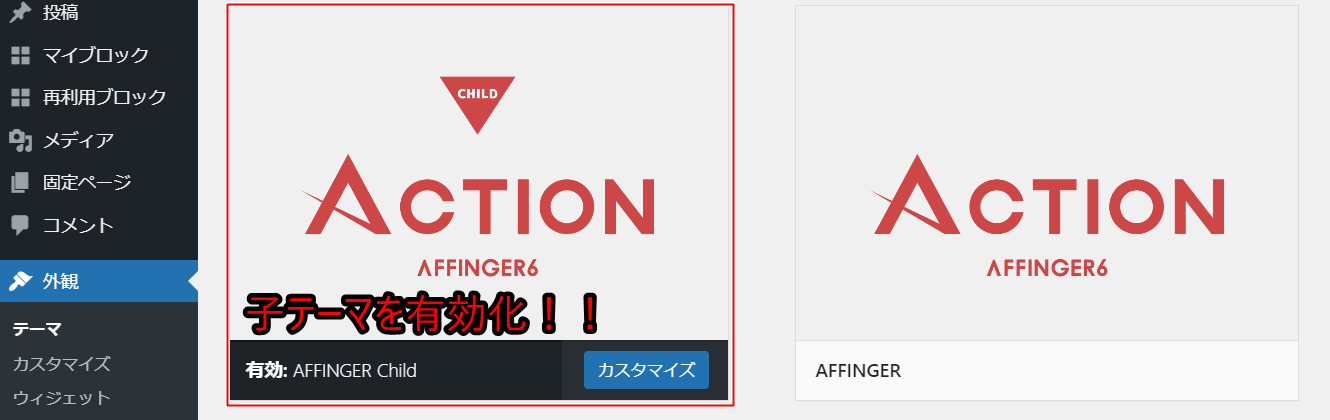
⑤『外観』⇒『テーマ』へ進むとAFFINGERが2つ表示。
親テーマと子テーマです。
子テーマのAFFINGER Childのみを有効化

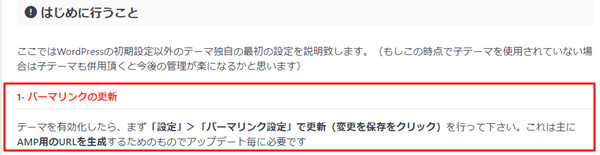
⑥最後にテーマ更新後はパーマリンク更新を行い、正常化
『設定』⇒『パーマリンク』⇒『変更を保存』でOK

簡単ポイント
- テーマアップロードは親テーマ・子テーマ両方行う
- テーマの有効化は子テーマ側!
親テーマは存在することに意義が有る - テーマ有効化後はパーマリンク更新を行う

AFFINGERの有効化は子テーマを選択
アフィンガー6導入
- 親テーマは本体。子テーマを有効活用。
ノンリスクで自由にカスタマイズ - テーマのアップロード
親テーマ⇒子テーマの順で! - テーマの有効化は子テーマ『Child』を選択!
- テーマ有効化後は必ずパーマリンク更新
いかがでしたか?
私も最初は有料テーマをアップロード
することだけで四苦八苦していました…
親テーマ?子テーマ?なんなんだこれ~!
と一人で叫んでました。笑
有料テーマを導入する方の手助けになれば嬉しいです。
収益化のためのASPアフィリエイトに関してはこちら
【記事数別】初心者におすすめ!ASPロードマップ【審査基準】
AFFINGER6でヘッダーカード
-

【AFFINGER6】ヘッダーカードで差別化!カスタマイズ方法大公開【カテゴリー設定】
続きを見る
AFFINGER6で視覚的に攻める
【AFFINGER6】人気記事とタブ式カテゴリーで視覚的に興味をひく


