WordPressのプラグイン
『Autoptimize』を導入していますか?
WordPressのソースコードを圧縮し、
サイトの高速化が自動で行えます。
設定方法と不具合対処方法を説明していきます。


サイト高速化はメリットしかない!
\ 当ブログ使用テーマ /
サイト高速化プラグイン
【サイト高速化手順】 JavaScript の削減
高速化はこちらもチェック!
【表示スピード向上で評価UP】PHP更新してる?
画像圧縮でスピードUP
『サイトスピード向上』画像圧縮方法お手軽3手法!
目次
Autoptimize
簡単設定で高速化

Autoptimizeは
サイト表示を高速化できるプラグイン。
WordPressのソースコードを自動で圧縮できる。
通常であればコードファイルを
開いて直接編集する必要があります。

そんな時のための『Autoptimize』です。
簡単設定で高速化された
実際の指標として
PageSpeed Insightsにて確認。
各項目を設定していくと、
大幅にサイトスピードが改善!
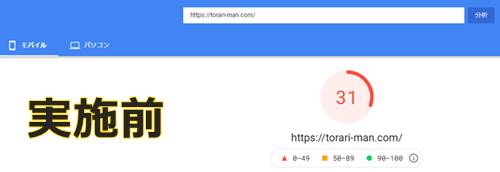
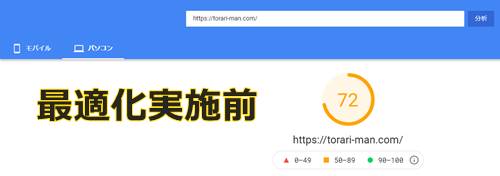
その結果がこちら
スマホ


パソコン


ココに注意
上記は当時の実施直後です。
私は様々なコンテンツ追加後、
現状は異なる状況です。
サイトにより改善点数が異なります。
でもスマホはあまり変わらない?


改善していくと大きな差!
ただし、通信環境やサイトの負荷により変化する。
そのため、複数回確認を行うことが推奨されています。
様々な施工を行い、
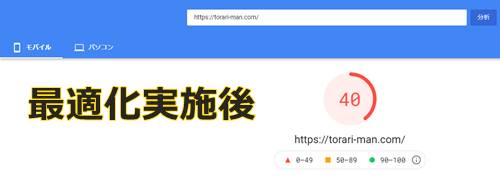
2021年9月時点では下記まで改善!
スマホ
パソコン



PageSpeed Insightsとは
Webページが読み込み⇒表示までの
時間を基準として、点数がつけられる。
Googleが無償で提供するツールです。
URLを入力するだけで測定ができる。
何故高速化される?

具体的には以下の機能があります。
- JavaScriptの最適化
- HTMLの縮小、軽量化
- CSSの最適化
- 画像の最適化、遅延読込設定

JavaScript,HTML,CSSコードから、
不要な改行を削除したり軽量化できる。
基本全て自動でやってくれるので安心!

autoptimizeで高速化するメリット
高速化するメリットは大きく2点
- 表示速度向上により
検索エンジンへの評価UP - 離脱率の改善によるSEO対策
非常に重要な要素があります。

デザインに不具合が出る可能性
1点注意点として、設定を行うと
デザインに不具合がでる可能性があります。
後に設定方法を説明していきますが、
- 1つずつ設定を解除してみる
- 分からなければ無効化する
上記で戻す事はできました。
念のため、
バックアップを取った方が安心です。

Autoptimize
設定手順

早速設定してきましょう。
まずはプラグインのインストール

インストールが完了したら
有効化して設定画面へ移行
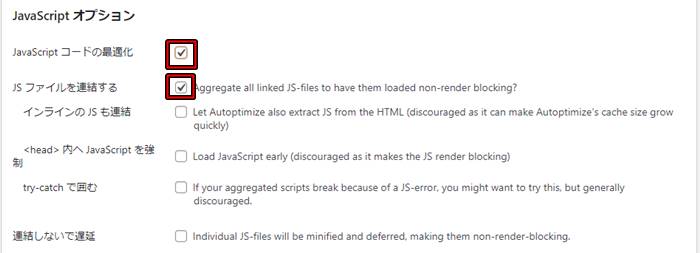
設定①JavaScriptオプション

- JavaScriptコードの最適化
- JSファイルを連結する
上記をレ点チェックでOK!
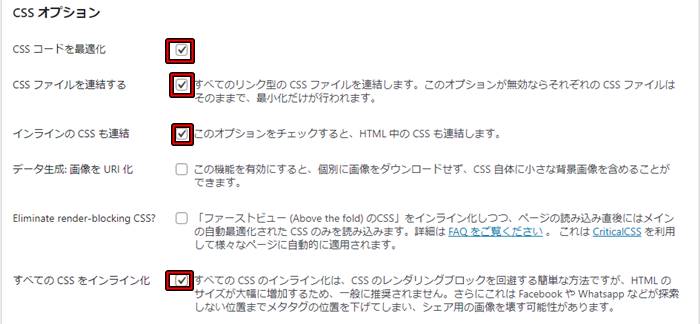
設定②CSSオプション

- CSSコードを最適化
- CSSファイルを連結する
- インラインのCSSも連結
- すべてのCSSをインライン化
上記をレ点チェックでOK!
すべてのCSSをインライン化
HTMLのサイズが大幅に増加するため
一般に推奨されませんと記載があります。
私はチェックした方がスピードが格段に向上

設定③HTMLオプション

- HTMLコードを最適化
上記をレ点チェックでOK!
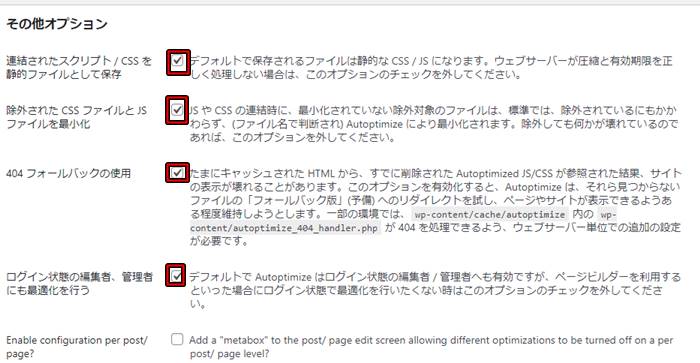
設定④その他のオプション

デフォルトの上記通りでOK
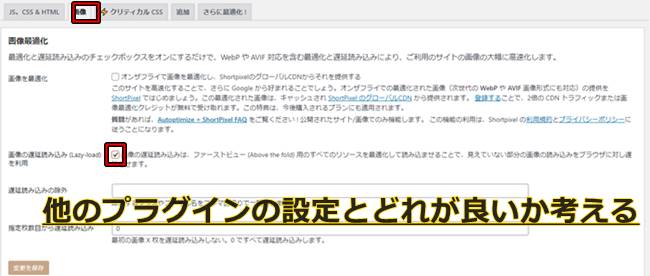
設定⑤画像設定

- 画像の遅延読込
遅延読込は重大要素ですが、ここで注意。
実は様々なプラグインや
WordPressの設定にも画像遅延がある。
- EWWW Image Optimizer
(自動画像圧縮プラグイン) - WordPressn本体に搭載
(AFFINGER管理⇒その他より確認) - Autoptimize
私が導入している中では上記3つです。
プラグインにより最適化の状況が異なりました。
私の場合はAutoptimizeが
一番速度向上に貢献してくれました。
私の場合の遅延設定
- EWWW Image Optimizer
設定⇒基本⇒遅延読込OFF - WordPress(AFFEINGER)
AFFINGER管理⇒その他⇒遅延OFF - Autoptimize
画像設定⇒遅延読込ON
相性があるようです。
どれが良いか試しながら決定しましょう。


設定⑥追加設定

- Googleフォントの削除
※使用していない場合 - 絵文字を削除
※絵文字を使用していない場合
基本的に特殊な絵文字やフォントを
使用していない場合はレ点チェックでOK!

不具合発生時

Autoptimizeは
ソースコード自体を最適化します。
不具合が生じた場合は1つずつ対処しましょう。
不具合①変更内容が反映されない
分かりやすい画像遅延読込など、
設定した内容が反映されない場合
キャッシュをクリアする
忘れがちですが、
設定を変更したらキャッシュをクリアしましょう。
古い情報が反映されている可能性があります。
不具合②サイトの表示がおかしい
サイトの表示がおかしい場合は、
CSSやJSの圧縮時が原因の可能性あり。
他プラグインとの干渉の可能性もあります。
設定を順番に無効にしてみることで解決しよう
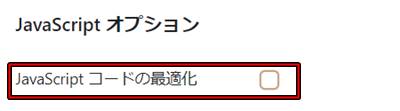
JavaScript最適化を無効

JavaScriptコードの最適化を解除
上記を行い、『保存』⇒『キャッシュクリア』
コチラで改善できればJSが問題と判明します。
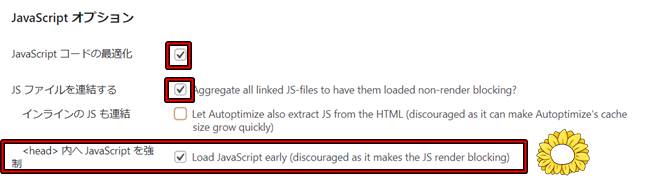
以下の設定で
最適化を継続して改善する可能性があります。

- JSコードの最適化
- JSファイルを連結
- <head>内へJSを強制
<head>内へJSを強制することで、
読込を行う位置の変更を行うことができる。
『保存』⇒『キャッシュクリア』にて
改善できていれば問題ありません。

CSS最適化を無効

もう1つの手法として、
CSSコードの最適化を解除
上記で保存してキャッシュクリア
これで改善されればCSSが原因と判明します。
この場合にはCSS最適化をOFFにして運用しましょう。

Autoptimize
簡単設定&不具合解決

Autoptimize
簡単設定で高速化
- プラグイン「Autoptimize」
各種設定で表示速度UP - サイト高速化で評価UP
- サイト高速化で離脱率改善
- PageSpeed Insightsの数字改善
※他と組み合わせると◎ - Autoptimizeの設定手順を参考
- 念のためバックアップをとる
- 画像遅延は重複設定をチェック
- 不具合が出ても1つずつ改善可
自分自身では難しい
各コードの最適化処理。
Autoptimizeで全自動で行ってくれます。
- 初心者でも簡単設定
- 表示高速化でSEO対策
- 不具合時も順番対処
ブログに慣れたら
高速化設定は必須事項です。