Word pressの初期設定が終わって早速記事を書こう!!と思った時のトラブルを話します。
元々ブログ作成に対して知識がなかったので、手探り状態でした。
そんな中、記事を書いてみようと思ったら
『タイトルしか書けない??』『Word pressって何なの?めちゃくちゃ難しいんですけど!!』と一人で頭を抱えて叫んでました。笑
内容が分かれば一分もかからない簡単な1つの設定だけで改善します。
今回の件は最初に設定をいじっていないのに、初期設定の状態でした。
知らないと『全く気付かない』箇所になるので、しっかりと改善方法を説明していきます。
同じ様に悩んでいる方がいち早く解決して前に進めると嬉しいです。


まだWord pressを入れて間もなく、パーマリンク設定等が終わってない方は
下記記事より設定してから記事を書き始めよう!
ASPで稼ぐなら
【記事数別】初心者におすすめ!ASPロードマップ【審査基準】
【知らないと損】売れるランキング記事の書き方【○位から書く】
【コスパ最強】検索順位チェックツールGRC【料金と初期設定】
目次
エディター設定の罠!!ブロック追加できない原因判明

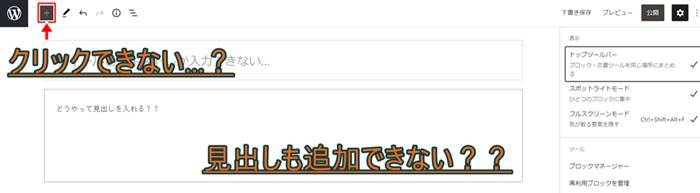
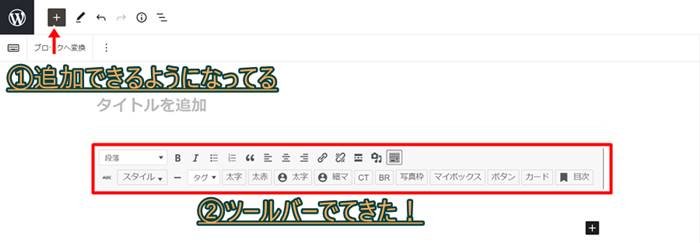
書き始めようとしたら上記の様にタイトルと本文の文字だけ入力できる状態でした。
原因はなんなのか?
ずばり『ビジュアルリッチエディターを使用しない』になっているからです!!
人によって何故か最初の設定が異なっているようですが…
私は上記の設定によって記事が書けなく苦しめられました。


ビジュアルリッチエディターって??


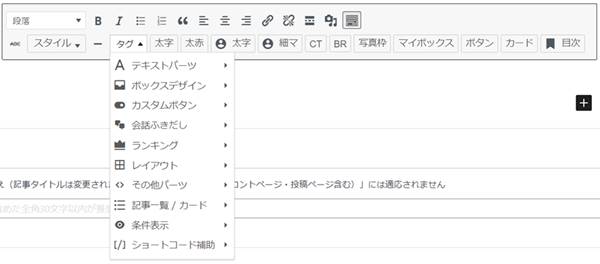
ビジュアルリッチエディターとは、記事を作成時に太文字にしたり下線をつけ足したり、『ツールバー』やブロック追加の『+』マークをクリックして視覚的に文章や画像を追加していける機能です。基本的にビジュアルエディターと呼びます。
実際にブログを見ながら作成しているよしているような感覚のため、イメージをしながら記事を書いていけます。
特に初心者は必ずこの機能を使うことになります。
簡単に考えるとWordのように文字自体に装飾や画像挿入をしていくイメージです。
むしろこの機能を使わないと簡単な記事すら書けないでしょう。
何故かというと…
もう1つのエディターでは、『HTML』コードを記載していく必要があります。
(head)★★★(head)とかコードの知識がありますか?
よく色々なサイトでCSSを足して…とかHTMLをhead部分に埋め込んで…とか記載ありますが、
私は絶対にできません!むしろHTMLのみで作成だったら、記事を1記事も書けていません。
ちなみに、HTMLコードにて書いていく場合には設定されていた『コードエディター』を使用することとなります。

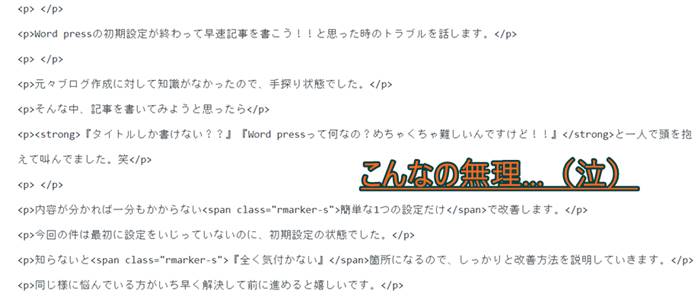
見てください。本記事の冒頭のコードエディター(HTML)で表示して見ました。
初心者がこれは絶対無理!!
コードエディターの利点としては、HTMLに詳しければビジュアルエディターでは難しいような細かな調整が可能ということです。
ただし、ビジュアルエディターという便利な機能を使わない手はないです。
ビジュアルリッチエディターでできること
ビジュアルエディターはブログで求めることはほぼ何でもできます!!
ブロックの追加から文章・画像・カスタムHTML挿入・見出し作成・リスト作成・表作成・動画埋込、SNS…数え上げられない程です。また、表示されるツールバーにてマーカー・スライド・色付け・太文字・目次・デザイン埋込・会話吹出埋込、中央揃え…何でもできちゃいます。
正直これ以上の事は求める必要がないです。
なので、安心してビジュアルエディターを使用しましょう。
原因はビジュアルリッチエディターの設定
上記でビジュアルエディターの説明をしました。
Word pressの初期設定で『ビジュアルリッチエディターを使用しない』にチェックが入っていることにより、コードエディターが強制的に使用されていることが原因でした。
私が記事を書けない!!と思って途方にくれていたのは、コードエディターになっていてHTMLで本文を全て記載していく設定になっていたため、ブロック追加自体が選択できなかったようです。原因が分かれば納得の内容ですね。
正直本心としては、
何故最初にコードエディターの設定になってるんだ!!と声を大にして言いたいですが…


ビジュアルリッチエディター設定
いよいよビジュアルエディターを使用できるように設定していきましょう。
非常に簡単なので、すぐに直して記事を書いていこう!
どちらも簡単ですが2つのパターンより変更できます。
パターン①『プロフィールを編集』から設定
①右上の名前にカーソルを合わせてプロフィールを編集

②個人設定の『ビジュアルリッチエディターを使用しない』のレ点を外す。

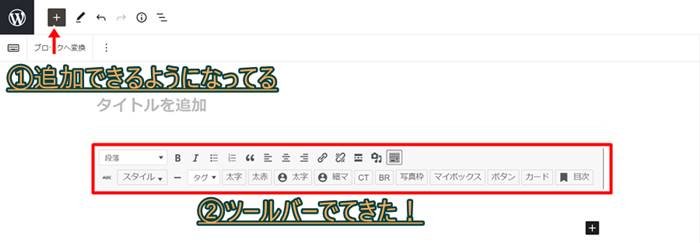
③新規投稿より表示が変わっているか確認して完了

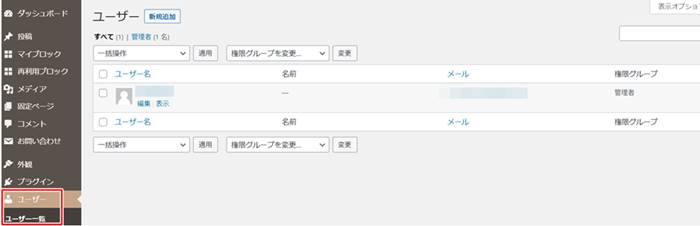
パターン②『ユーザー一覧』より設定
①左タブのユーザー⇒『ユーザー一覧』をクリック

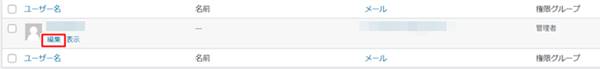
②ユーザー名にカーソルを合わせて『編集』

③『ビジュアルリッチエディターを使用しない』のレ点を外す。

④新規投稿より表示が変わっているか確認



ビジュアルリッチエディターに直す!

ポイント
一部の人は初期設定がコードエディターになっている
記事でブロック追加ができない時はエディター設定を見直そう
初心者はビジュアルエディターを使用すること
解決したらどんどん記事を書こう!!
内容が分かれば、めちゃくちゃ簡単ですよね!!
これだけの事で私は3日間苦しめられて記事を書けませんでした。
Word pressでブログ書くって何!?
情報サイト古すぎて調べかたも分からない…
とかなりテンション下がってました。笑
これで記事がどんどん書けるようになったので、是非好きなことを書いていきましょう!


まずは記事を書いていこう!
【難しい?】初心者に向けた「キーワード選定」のやり方【コツを掴む】
ブログの記事を書く時間がない?だったら時間を作る【4つの解決方法】
まだ有料テーマを導入していない人は、こちらも参考に!
後からテーマを変えるのはかなりの労力を使います。
-

AFFINGER6の導入手順!子テーマを有効化。有料テーマで効率UP!
続きを見る