Googleアドセンス
合格おめでとう
・アドセンス広告の貼る位置は?
・どうやって貼ればいいのか?
という方に
オススメの貼る位置と
設定方法を説明していきます。
ダブルレクタングル
は必ず覚えて帰ろう!
この記事を見て分かること
初心者は真似しよう
- アドセンス広告
自動広告のOFFの理由 - 合格後に貼る広告の種類
- クリック率が高い
ダブルレクタングル広告 - アドセンス広告の貼る位置
- AFFINGER6の一括貼付方法

\ 本ブログ使用テーマ /
目次
【アドセンス広告】
貼る位置は3個所

アドセンスに合格したら
広告の設定は不可欠です。
簡単な自動広告もあるけど、
読者目線で考えると手動が一番。


アドセンスの自動広告って?
アドセンスの自動広告は
Googleがテクノロジーを使用して
サイトに適した箇所に広告を表示させます。
概要
- ページ構成を自動検知
- 既存のGoogle広告を検知
- レイアウト、コンテンツ量、
既存広告に基づいて自動配置
メリット
- 増収が見込める
Googleの分析により最適配置 - 自動広告コード1つでOK
記事を変更しても自動検知 - 広告配置量の微調整ができる
設定で表示OFF箇所を選択 - 自動サイズ変更
画面サイズに合わせて自動対応


デメリット
- 広告サイズが自動で選べない
正方形広告が最適なのに何故か
長方形サイズが貼られることがある - サイトデザイン崩れることがある
いきなりふきだしの中に入ったり、
連続で広告が続くこともある - サイトが重くなる
全体表示が遅くなる。
SEO的にも問題がでる。


上記デメリットが問題ないと思えば、
自動広告ONでやってみるのも良いと思います。
ただし、人により表示方法も変わるため、
自分で気づかないうちに読者離れが加速
する可能性があるため注意してください。
広告の貼る位置①トップページは控えめ

トップはサイトの顔!
基本的にトップページ中心は貼らない!
トップページは一番訪問者が見る場所。
一時的な収益を考えると貼るべきですが、
広告感が強いトップページは嫌悪感が増す
トップ上部は控えよう
※ヘッダー下NG
全ページ共通サイドバーはOK
スマホ表示有無はお任せ
トップ上部NGの理由
- 広告感が強くなる
- 再訪問率が下がる
- 情報が多く重くなる
広告は記事に貼った方が良い


トップに貼る広告はサイドバーのみ
サイドバーには
ディスプレイ広告を1つだけ貼ろう。
サイドバーは全ページに表示するため、
視認性が高くクリック率が上がります。
時々追尾サイドバーに設置する方がいます。
サイドバーはただでさえ目立つため、
広告感が強くなるので避けましょう。
あくまで視認性を高く
そしてさりげなく

スマホサイドバー補足
- サイド表示あり
トップ下に広告表示 - サイド表示なし
トップに広告非表示

広告の貼る位置②記事の間

記事内広告
記事内広告は
記事の間にいれる広告に最適!
サイトの構成に合わせて
記事に馴染むように自動調整されます。
極力自然に作成されるため、
クリック率が高いことが特徴。
設置個所はH2タイトル上が一般的
記事内広告のポイント
- 自然な形で広告が入る
- サイズも自動調整される
- 広告はH2タイトル上が最適!
- クリック率が高い
- 途中離脱者にも効果的
記事は最後まで
読まれないことが多い

広告の貼る位置③記事下

最終満足地点
最後まで読んでくれて感謝‼
読者は満足して読み疲れています。
読者の次の行動
- サイトを閉じる
- 記事下の内部リンクをクリック
- 関連記事を読み漁る(貴重!)
- アフィリエイトリンクを選択
- アドセンス広告をクリック
読み終わった後は手が止まるもの。
そこへ効果的な広告があると
達成感からクリック率が高まります。

記事下広告:ダブルレクタングルを推奨!
PCの場合は
ダブルレクタングルがオススメ!
ダブルレクタングルとは
ディスプレイ広告が横並びに2つ表示
2種の広告が表示されクリック率倍増!
スマホの場合は縦2つになってしまう。
そのため、別設定で広告1つにしよう。


アドセンス広告を導入!
自動広告OFFから

早速アドセンス広告を入れよう。
簡易ステップ
- 自動広告OFF
- 広告の貼る位置①
サイドバー埋込 - 広告の貼る位置②
記事内広告埋込 - 広告の貼る位置③
記事下ダブルレクタングル - 広告の貼る位置④
記事下単独広告(スマホ用)
AFFINGER6の画面で説明。
他テーマの方は流れを参考に導入!

自動広告OFF&コード削除
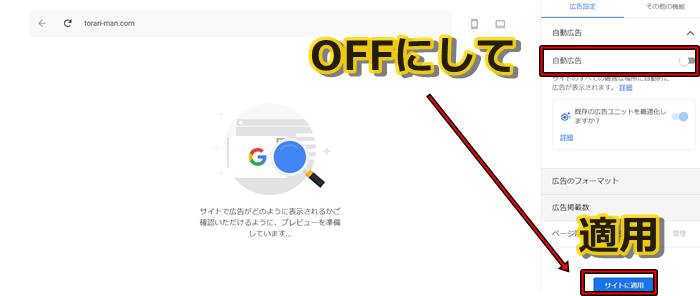
まずは冒頭で説明したように、
自動広告設定をOFFにしよう!

編集を開くと次の画面になります。

OFF⇒サイトに適用
これで自動広告がOFFになりました。
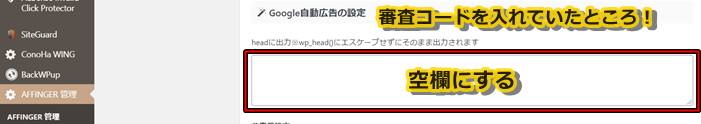
次はAFFINGER6管理にてコード削除

AFFINGER6管理⇒Google・広告
審査コードを空欄にしてsave

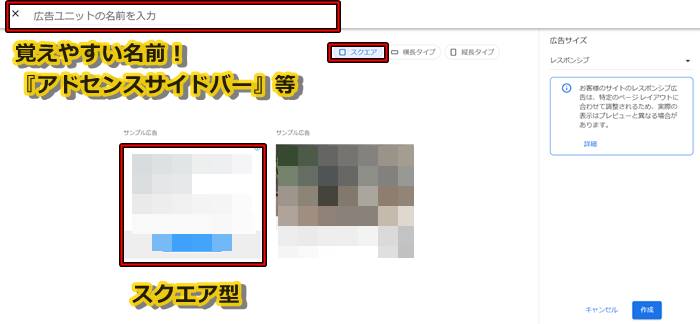
貼る位置①サイドバー埋込
広告ユニットごとから
ディスプレイ広告を選択



- 広告ユニット名は分かりやすく
- 標準の『スクエア』型を選択
- 作成ボタンを押す
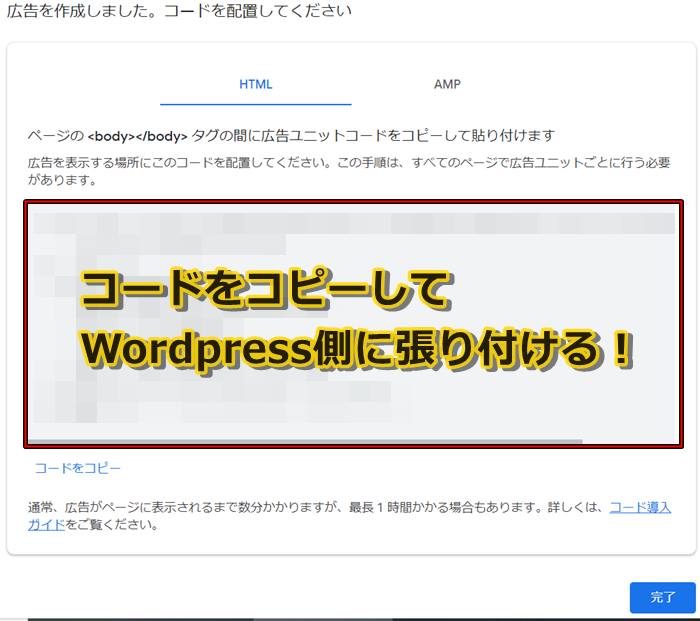
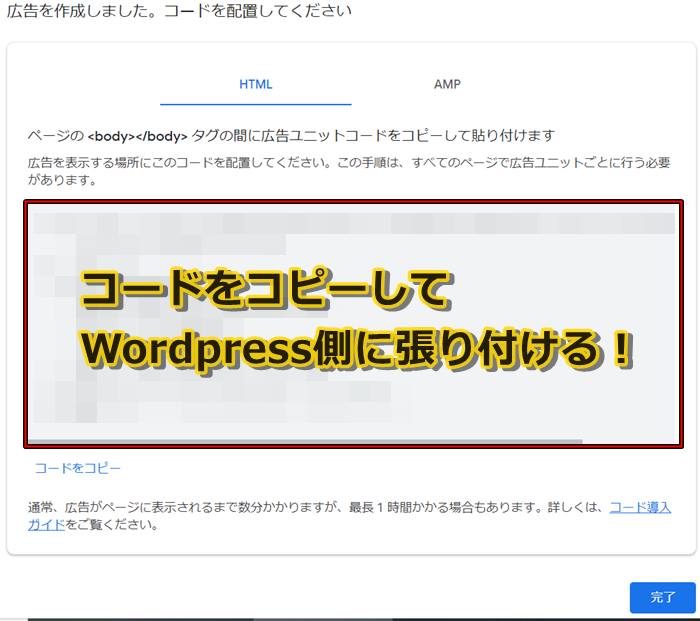
作成ボタン後、コードが表示

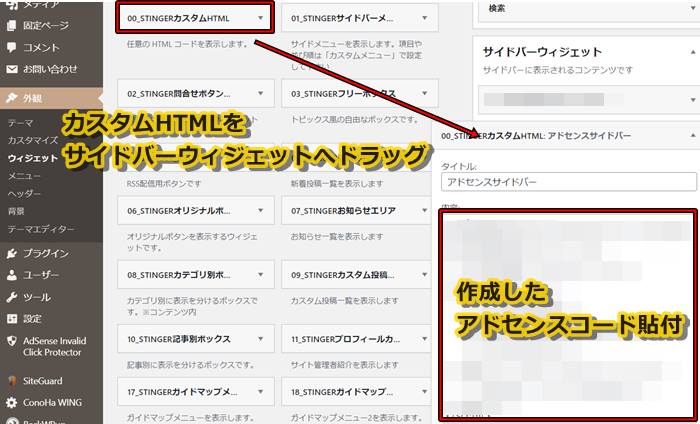
外観⇒ウィジェットへ移動

- カスタムHTMLを
サイドバーウィジェットへ - 内容にアドセンスコード貼付
- 完了クリック
最後にアドセンス画面に戻り完了ボタン

※広告種類によって自動サイズ調整


スマホは設定により
非表示orページ下部に表示
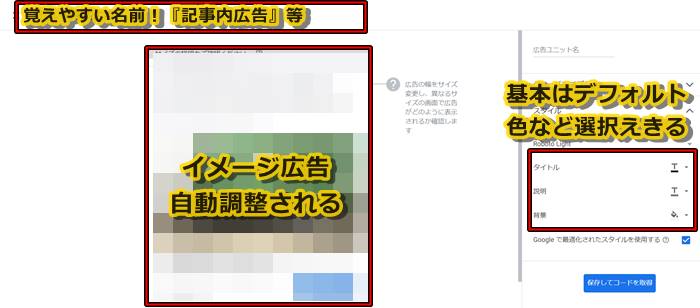
貼る位置②記事内広告埋込
『広告ユニットごと』から
記事内広告を選択する。



- 広告ユニット名は分かりやすく
- 設定は自由。デフォルトでOK
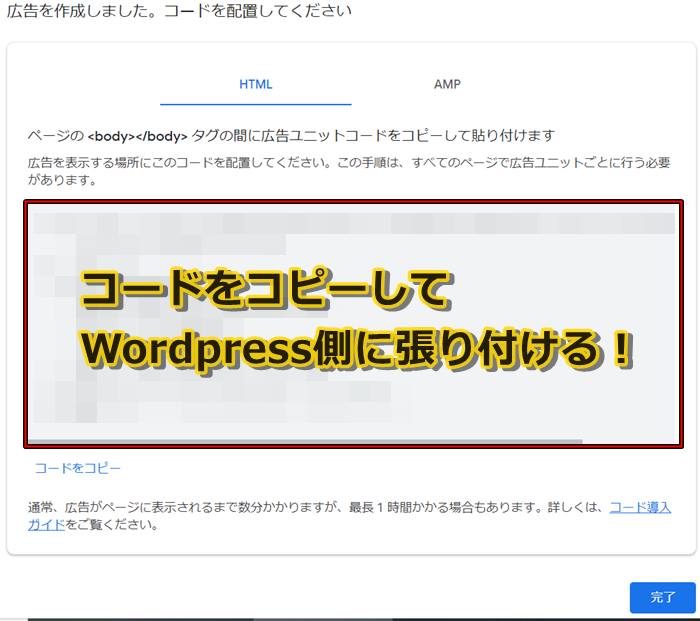
- 保存してコードを取得
コードが作成される

AFFINGER管理⇒Google広告
⇒見出し前に広告挿入

- アドセンスコードを貼付
- 投稿記事にチェック
- 1~4番をレ点チェック
- saveで保存
アドセンスに戻り完了ボタン
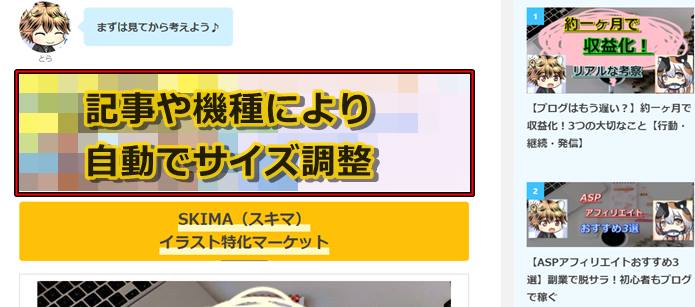
これでH2タイトル上に自動表示!


自動サイズ調整される!

AFFINGER以外は上記を参考に
H2見出し上に挿入してください。
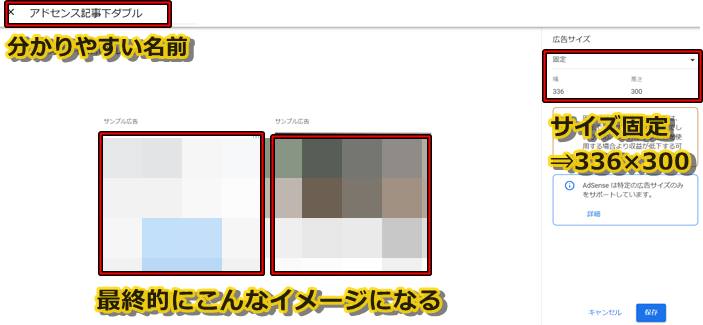
貼る位置③記事下


ダブルレクタングル
広告ユニットごとから
ディスプレイ広告を選択



- 広告名は分かりやすく
- 広告サイズを固定に変更
- 336×300に変更する
- 保存してコード取得
コードが作成される

挿入前に設定必須!
設定はこの2つでOK!
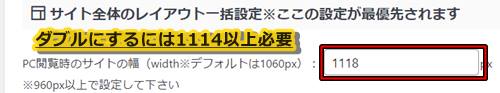
サイトの幅設定
- AFFINGER管理⇒全体設定
- レイアウト一括設定
- PC閲覧時のサイトの幅
私は1118px(1114以上) - saveで完了

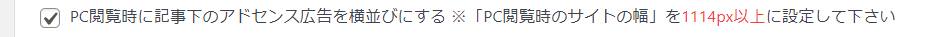
横並び設定
- AFFINGER管理⇒投稿・固定記事
- その他⇒PC閲覧時に記事下の
アドセンス広告を横並びにする - saveで完了


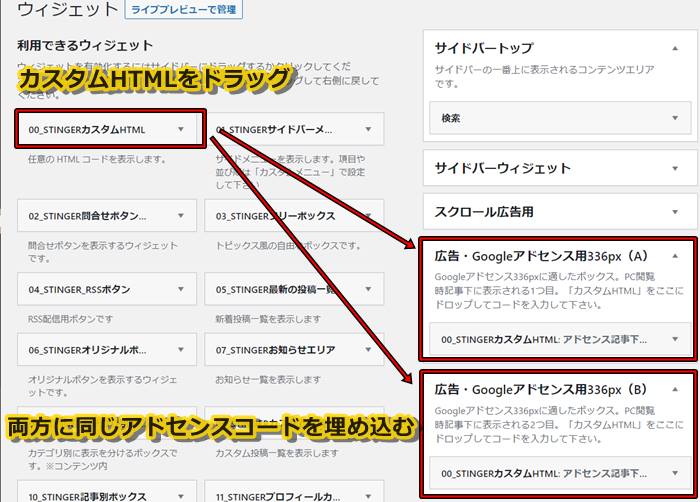
外観⇒ウィジェット

- 外観⇒ウィジェット
- GoogleアドセンスA/Bへ
カスタムHTMLをドラッグ - 内部にアドセンスコード貼付
※両方同じコードでOK - 完了ボタン
アドセンスに戻り完了ボタン

広告:スマホ用シングル
ディスプレイ広告を使用
広告はサイドバーの使いまわしでOK
サイズは変わらない。
分けるために別に作成しても良い。
コード作成省略
外観⇒ウィジェット

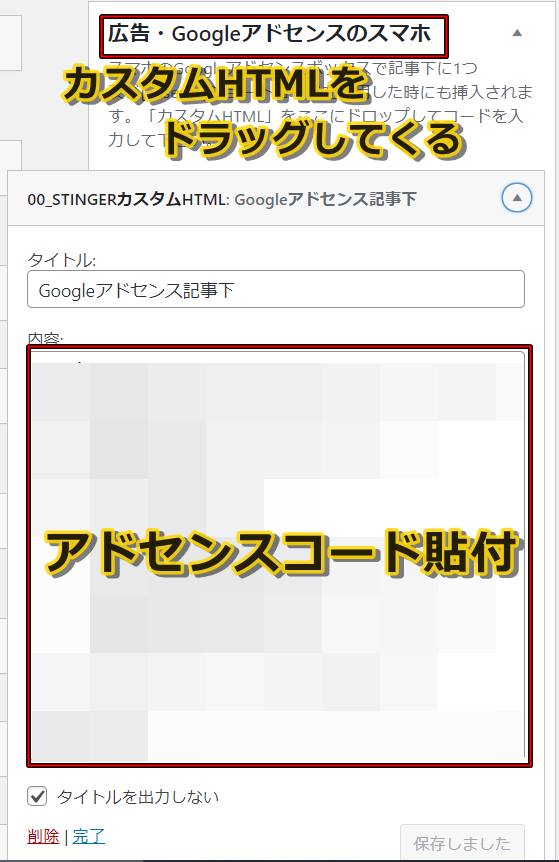
- 外観⇒ウィジェット
- Googleアドセンスのスマホへ
カスタムHTMLをドラッグ - アドセンスコード貼付
- 完了ボタン
これでスマホの記事下にも
ディスプレイ広告が1つ表示

「アドセンス広告」
貼る位置は3個所で勝負!

アドセンス広告まとめ
- 自動広告⇒手動広告
- 広告の貼る位置は3個所
トップ/H2上/記事下 - トップページはサイドのみ
ディスプレイ広告 - スマホのサイドバー表示は自由
- H2見出し上に記事内広告
- PC記事下はダブルレクタングル
クリック率を高める - スマホ記事下シングル広告
- AFFINGER6では簡単一括設定
この3つの箇所に
アドセンス広告を貼ろう。
貼る位置を意識して収益UP!
賛否はありますが、
トップのヘッダー部分は控えましょう。
サイトを開いた瞬間、ど真ん中に
大きな広告は抵抗ある方が多い。
初心者の方は
貼る位置3個所
サイドバー、H2見出し上、記事下
慣れてきたら自分でデータを見ながら
カスタマイズしていこう!